Cách chọn font chữ tốt nhất cho Email Marketing
Bạn đã bao giờ tự hỏi tại sao font chữ trong Email bạn gửi đến khách hàng lại bị lỗi hoặc không hiển thị đúng như mong muốn của bạn chưa? Có khả năng là font chữ an toàn cho Email hoặc font chữ đó không được các ứng dụng Email như Gmail, Outlook chấp nhận.
Có một sự thật là: “Khi được sử dụng đúng cách, font chữ có thể làm cho Email của bạn toả sáng. Tuy nhiên không phải tất cả các font chữ đều hiển thị trong tất cả các hộp thư đến và trên tất cả các thiết bị.”
Trong bài viết này, chúng ta sẽ xem xét các font chữ nào là tốt nhất cho Email và cung cấp cho bạn một vài phương pháp hay nhất về thiết kế Email. Cùng khám phá nhé!
1. Tầm quan trọng của Font chữ trong xây dựng thương hiệu
Chọn font chữ tốt nhất cho Email là vô cùng quan trọng. Cũng giống như màu sắc, lựa chọn font chữ của bạn có tác động rất lớn đến cách mọi người cảm nhận thông điệp của bạn.
Ví dụ:
- Đối với Email sử dụng font chữ đen trắng đơn giản. Chúng sẽ giúp email có vẻ đơn giản và nghiêm túc.
- Đối với Email sử dụng các font chữ khác nhau với nhiều màu sắc khác nhau, sẽ mang lại cho người đọc một cảm giác hoàn toàn khác.
Font chữ là một phần không thể thiếu trong Email, vì vậy bạn cần lựa chọn font chữ phù hợp.

2. Kiểu chữ
Kiểu chữ là một nhóm các font chữ có cùng các yếu tố thiết kế. Chẳng hạn như cap-height, x-height, serif và letter-spacing. Các mức đậm nhạt của chữ, độ rộng và loại khác nhau tạo nên kiểu chữ đó.
Cap-height và x-height
Cap-height là chiều cao của chữ cái đầu. Còn x-height là chiều cao của chữ “x" trong phông chữ. Nó được sử dụng khi muốn chọn các font chữ tương tự nhau. Để có trải nghiệm thân thiện với các ứng dụng email, nên chọn một nhóm font chữ có cùng chiều cao với “x".
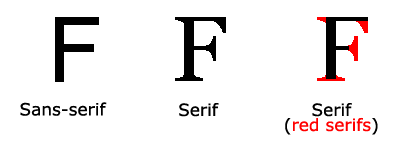
Serif hoặc Sans-serif
Serif là “đuôi" của một ký tự. Một số font chữ như Time New Roman có thêm đuôi trên các chữ cái. Trong khi font chữ Arial không có những phần phụ này.

Nên dùng font Serif hay Sans-Serif?
- Font chữ Serif tạo cảm giác về các thương hiệu cổ điển, phong cách và truyền thống.
- Trong khi Sans-Serif thường được xác định với các thương hiệu hiện đại hơn, tiên tiến hơn. Chẳng hạn như Google, Spotify và Adidas.
Khoảng cách giữa các chữ cái Letter-spacing
Khoảng cách giữa các chữ cái là khoảng cách giữa mỗi chữ cái. Một số font chữ có các ký tự sát nhau. Trong khi các font khác có nhiều khoảng trống hơn giữa chúng. Đây là một yếu tố quan trọng khác khi chọn font chữ cho email hoặc website.

3. Font chữ hiển thị tốt trên đa nền tảng
Có một số font chữ sẽ hiển thị chính xác ở mọi nơi, bất kể Email được đọc ở đâu. Những font chữ này được gọi là font chữ “an toàn trên web". Chúng bao gồm:
- Arial
- Century Gothic
- Courier New
- Garamond
- Georgia
- Helvetica
- Impact
- Lucida
- Times New Roman
- Tahoma
- Trebuchet
- Verdana
Vì các font chữ này có thể được hiển thị ở mọi nơi nên chúng có thể được sử dụng một cách an toàn trong các chiến dịch Email của bạn.
4. Các mẹo thiết kế cần cân nhắc khi chọn và tạo kiểu cho font chữ email của bạn
4.1. Chọn font chữ phù hợp với nội dung
Các font chữ như Arial và Helvetica rất phổ biến. Nhưng chúng có thể không thật sự lý tưởng để đọc Email khi người đọc đang di chuyển. Tại sao ư? Bởi vì các hình thức của một số chữ cái như p,b,q,d quá đồng nhất, khiến chúng khó phân biệt với nhau.
Vì vậy, các lựa chọn thay thế font Arial và Helvetica được đề xuất trong Email là gì? Georgia hoặc Verdana là tốt nhất.
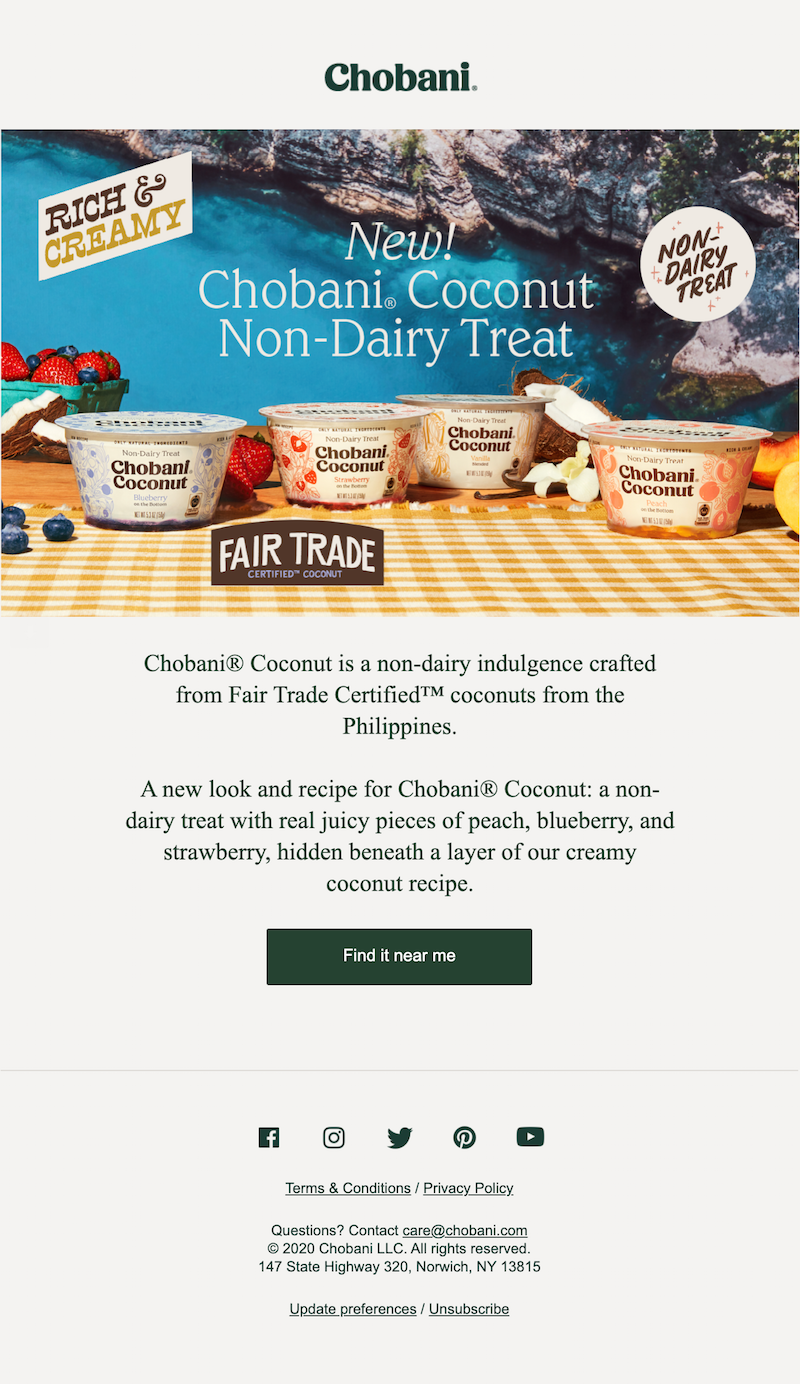
Ví dụ: Dưới đây là 1 Email sử dụng font Georgia của Chobani.

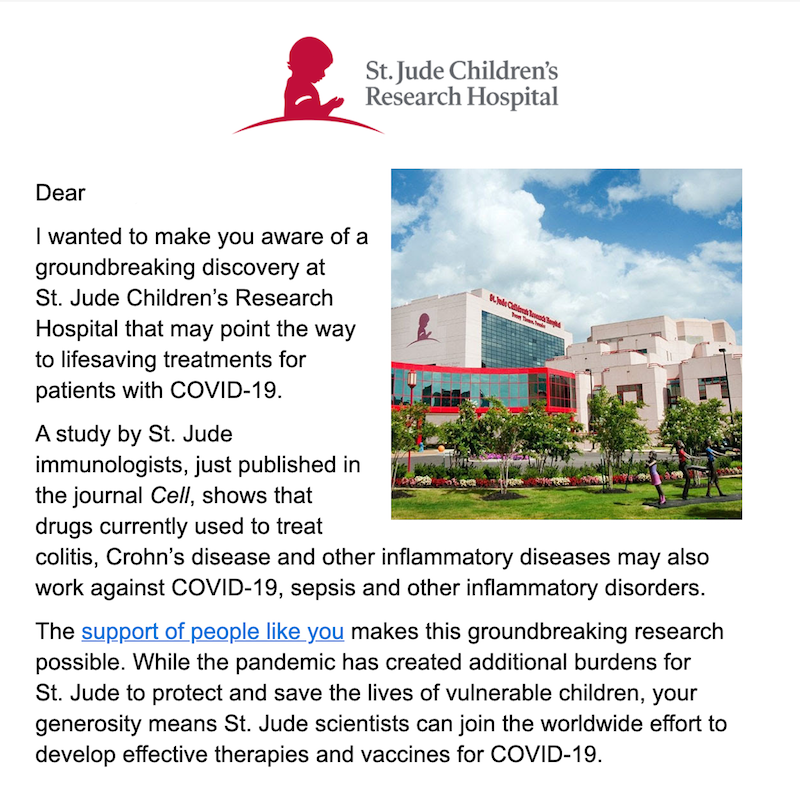
Nhưng bạn cũng có thể thấy rất nhiều kiểu chữ Sans Serifs được sử dụng cho văn bản nội dung. Thông thường, Sans Serifs được chọn cho các khối văn bản ngắn hơn (1 hoặc 2 dòng) và các văn bản dài hơn, chẳng hạn như Email text đơn giản này:

Nói chung, các thương hiệu nên chọn font chữ Serif cho nội dung trong email có khối văn bản dài hơn. Các font chữ như Georgia và Verdana nói riêng sẽ giúp người đọc quét văn bản dễ dàng hơn. Nhưng đối với Email có các đoạn văn bản ngắn, đơn giản, tốt hơn bạn nên chọn font chữ email Sans Serif.
4.2. Nên lựa chọn font chữ cho tiêu đề nội dung email như thế nào?
Sử dụng cùng một font chữ nội dung Email
Đối với tiêu đề, bạn có thể sử dụng cùng một font chữ như trong nội dung Email nhưng ở kích thước lớn hơn (và/ hoặc với màu sắc và kiểu dáng khác, chẳng hạn như in đậm hoặc viết hoa toàn bộ).
Sử dụng cùng một font chữ cho cả tiêu đề và nội dung mang lại cho email cảm giác thiết kế đơn giản, rõ ràng và đồng nhất. Miễn là các tiêu đề dễ phân biệt với văn bản nội bằng cách thay đổi kích thước, và/ hoặc kiểu dáng, thì việc có 1 font chữ có thể củng cố nhận dạng trực quan của thương hiệu và đảm bảo rằng nội dung và định dạng sẽ hiển thị từ ứng dụng Email này sang ứng dụng Email tiếp theo mà không xảy ra bất kì vấn đề lỗi font nào.
Sử dụng font chữ ở tiêu đề khác với nội dung
Ngay cả khi có sự thay đổi về font chữ giữa văn bản nội dung và tiêu đề, tiêu đề vẫn phải được định dạng với kích thước ít nhất gấp đôi văn bản nội dung (và/hoặc với màu sắc và kiểu dáng khác, chẳng hạn như in đậm hoặc viết hoa toàn bộ.
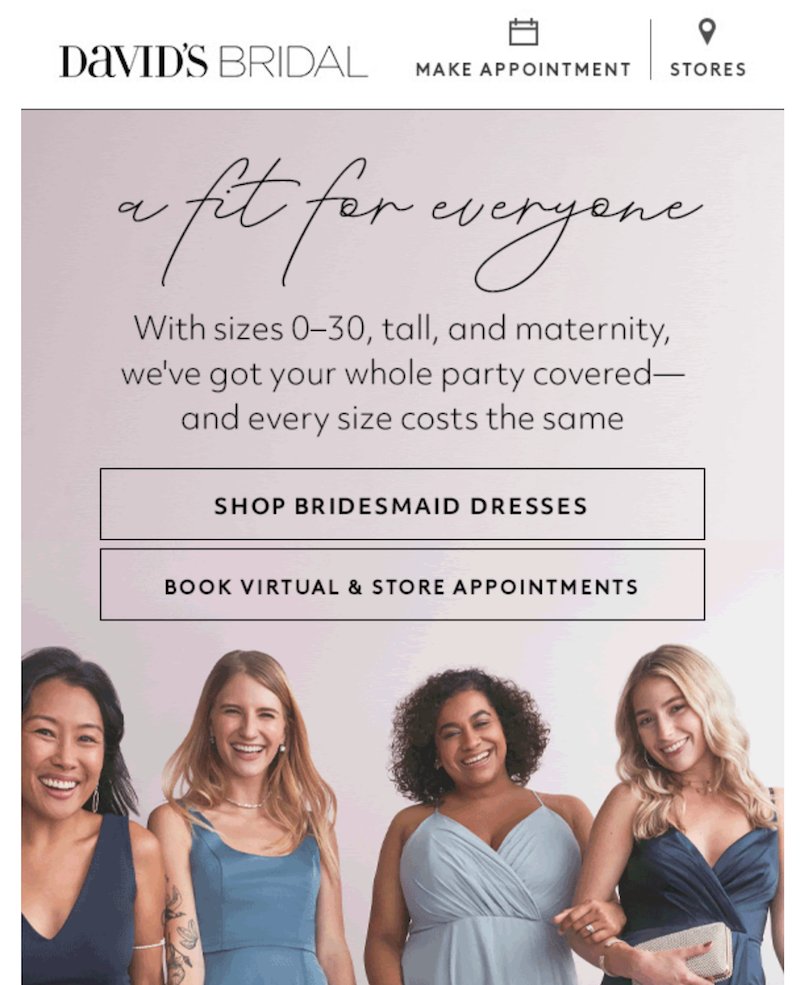
Ví dụ như email của David's Wedding này sử dụng hai font chữ rất khác nhau cho phần đầu trang và phần nội dung, tạo sự tương phản trực quan đẹp mắt.

Sử dụng các font chữ chưa được các nền tảng Email chấp nhận hiển thị?
Làm thế nào để chúng ta có thể sử dụng được các font chữ thiết kế đẹp mắt (nhưng chưa được các nền tảng Email chấp nhận hiển thị) trong Email của mình? Hãy sử dụng font chữ đó trong 1 hình ảnh và tải hình ảnh đó lên email.
Thông thường, các thương hiệu sử dụng tiêu đề với font chữ độc đáo để thể hiện phong cách thương hiệu của riêng họ trong email. Thiết kế kiểu chữ của họ có thể độc đáo đến mức họ đưa ra các kwaj chọn font chữ của mình dưới dạng hình ảnh chứ không phải dưới dạng văn bản.
Tất nhiên, hình ảnh cũng có thể gặp rủi ro bị lỗi không hiển thị. Nhưng đó là rủi ro một số thương hiệu chọn chấp nhận, tùy thuộc vào nội dung văn bản thuần túy hiện có trong Email và lượng người đăng ký của họ.
Dưới đây là một số ví dụ về việc sử dụng hình ảnh chứa font chữ thiết kế trong Email:

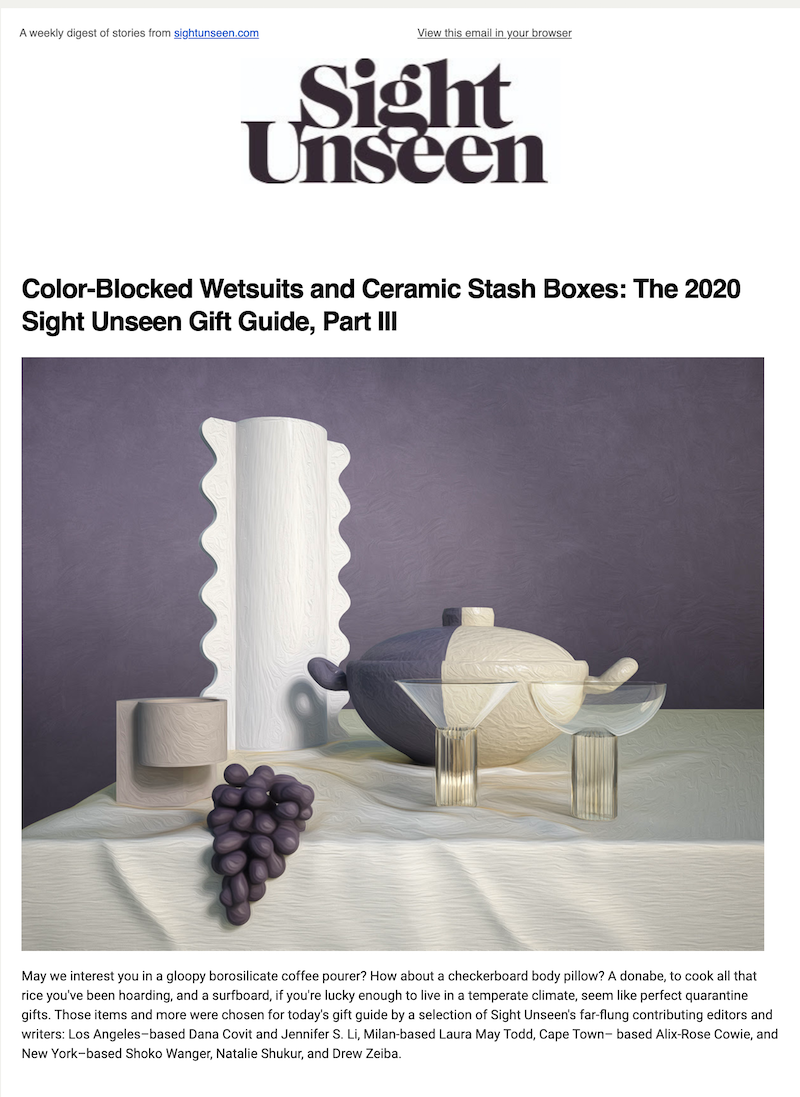
Ví dụ này từ Sight Unseen, sử dụng một hình ảnh với sans serif có thương hiệu trong tiêu đề
Một mẫu template Email Tết của Zozo EMA có sử dụng hình ảnh với font chữ thiết kế trong tiêu đề
4.3. Sử dụng định dạng liên kết một cách thông minh
Một lợi ích của việc bao gồm nhiều hình ảnh trong Email là mỗi hình ảnh trong email là mỗi hình ảnh có thể được liên kết. Bằng cách đó, người đọc có thể nhấn vào hầu hết mọi nơi trong email để chuyển đến trang đích để khám phá và mua hàng. Tuy nhiên, các thương hiệu chọn sử dụng nhiều font chữ có gắn liên kết hơn thay vì hình ảnh.
Các liên kết không cần phải có màu xanh và được gạch chân! Có nhiều cách khác để làm nổi bật văn bản có liên kết: Chúng có thể được định dạng theo màu nhãn hiệu, bạn có thể bỏ qua phần gạch dưới hoặc bạn có thể chọn hoàn toàn không thêm định dạng.
Ví dụ: Social Media Week đã đưa ra lựa chọn đơn giản nhưng hiệu quả khi sử dụng một trong các màu thương hiệu của mình cho các link - màu đỏ, phù hợp cả với các nút CTA trong email. Đó là một chiến thuật thông minh không đe dọa đến thiết kế của email bằng những đường gạch chân hoặc màu sắc mới gây mất tập trung.
5. Một số lưu ý khi lựa chọn font chữ cho Email
Dưới đây là những yếu tố cơ bản để giúp Email của bạn có thể hiển thị hoàn hảo trên mọi ứng dụng Email.
- Màu sắc: Đảm bảo font chữ có độ tương phản đủ cao với màu nền hoặc hình ảnh trên đó để làm cho nó rõ ràng khi đọc. Độ tương phản 4,5 là mức tối thiểu cho tất cả các lựa chọn font chữ và màu nền.
- Cỡ chữ: Kích thước tối thiểu là 14px khi xem trên máy tính bàn. Còn với thiết bị di động, kích thước tối ưu là 16px.
- Chiều cao giữa các dòng: Line-height 30px thường được sử dụng phổ biến.
- Căn chỉnh Alignment: Văn bản căn trái tốt nhất cho các khối văn bản có nhiều hơn 2 dòng. Tiêu đề ngắn và tiêu đề phụ có thể căn giữa. Nhưng không nên căn giữa toàn văn bản.
Hy vọng bài viết này có ích với bạn. Nếu thấy bài viết hay, đừng quên chia sẻ cho mọi người nhé. Chúc các bạn thành công!
💰 BÁN HÀNG ĐA KÊNH - TĂNG GẤP ĐÔI DOANH SỐ
🔥 Siêu sale BlackFriday - Giảm lớn nhất năm!
🌐 Website chuyên nghiệp bán hàng 24/24: Từ 2,3 triệu (Giảm tới 50%)
📧 Gửi Email Marketing tự động số lượng lớn: Từ 282k/tháng (Giảm tới 30%)✨ 2,532+ shop đã sử dụng dịch vụ tại Zozo.
👉 Xem ngay bảng giá và chọn gói phù hợp tại: https://zozo.vn/bang-gia-dich-vu
------
Zozo - Hệ thống nền tảng ứng dụng hỗ trợ kinh doanh online hiệu quả
- Dịch vụ Thiết kế Website chuyên nghiệp
- Dịch vụ Email Marketing tự động hoá
- Dịch vụ Thiết kế Landing Page
Địa chỉ:
- Hà Nội: Số 247 Cầu Giấy, Phường Dịch Vọng, Quận Cầu Giấy
- Đà Nẵng: Số 56 Nguyễn Tri Phương, Phường Chính Gián, Quận Thanh Khê
- TP. HCM: Số 40 Hoàng Việt, Phường 4, Quận Tân Bình
Hotline: 0904.599.985/ 0936.231.322 / 090.488.60.94
>> Có thể bạn quan tâm:
07 Lưu ý thiết kế nội dung Email Marketing để hiển thị tốt trên các nền tảng Email
Template Email Marketing là gì? Cách tự tạo Template Email vô cùng đơn giản
Để lại ý kiến
Cho chúng tôi và cộng đồng biết quan điểm của bạn


