Làm sao để tối ưu hình ảnh trên website hiệu quả?
Bạn đang sở hữu một website bán hàng trực tuyến hay một gian hàng online thì hình ảnh sản phẩm luôn là điều bạn cần lưu ý rất nhiều. Bạn có chiến lược kinh doanh, đầu tư lớn trong việc xây dựng một website bán hàng chuyên nghiệp. Việc bạn cần phải làm tiếp theo là đăng tải hình ảnh lên trên web và bán sản phẩm là được
Bạn đang sở hữu một website bán hàng trực tuyến hay một gian hàng online thì hình ảnh sản phẩm luôn là điều bạn cần lưu ý rất nhiều. Bạn có chiến lược kinh doanh, đầu tư lớn trong việc xây dựng một website bán hàng chuyên nghiệp. Việc bạn cần phải làm tiếp theo là đăng tải hình ảnh lên trên web và bán sản phẩm là được. Nhiều người có suy nghĩ chỉ cần đơn giản như vậy là được. Những chính suy nghĩ sai lầm đó lại ảnh hưởng rất nhiều tới kết quả kinh doanh. Đôi khi, đó là những hình ảnh đẹp, sắc nét, hình ảnh do chín bạn tạo nên nhưng cũng không hề xuất hiện khi tìm kiếm trên google và muôn vàn câu khỏi khác nhau liên quan đến việc làm sao để hình ảnh tối ưu nhất. Trong bài viết này, tôi sẽ giới thiệu đến các bạn những cách để tối ưu hình ảnh trên web hiệu quả nhất hiện nay.
Số lượng hình ảnh trên một bài viết
Chúng ta luôn được khuyến khích sử dụng đa dạng thông tin trong một bài viết qua text, hình ảnh, video, điều này được google đánh giá cao hơn và dễ lên top hơn. Khi sử dụng hình ảnh trong bài viết, người đọc sẽ chú ý, tạo được sự sinh động.
Tuy nhiên, bạn nên cân nhắc sử dụng số lượng ảnh hợp lí sao cho nội dung đầy đủ, không bị rối mắt và cân nhắc lưu lượng ảnh trước khi sử dụng. Bởi khi dùng ảnh dung lượng quá cao sẽ dẫn tới tình trạng tải web chậm, nguyên nhân khiến đa số khách hàng rời bỏ web trước khi tìm hiểu được nội dung.
Sử dụng định dạng ảnh

Dưới đây, chúng tôi sẽ chỉ cho bạn một vài định dạng ảnh để bạn lựa chọn dung lượng phù hợp với hình ảnh trên web hiện nay:
- JPG đã trở thành định dạng phổ biến nhất trên Internet bởi vì công nghệ nói trên có thể nén ảnh rất nhiều. Giả sử bạn có 1 bức ảnh có kích thước 1MB, bạn hoàn toàn có thể nén nó xuống 500KB hay 100KB, đó chính là lợi thế của JPG.
Khi nén ảnh bằng công nghệ JPG thì chất lượng hình ảnh sẽ giảm đi rất rõ rệt, vì thế công nghệ này không thích hợp để lưu các bức họa. Cho dù là để ở chất lượng nén JPG tốt nhất thì bức ảnh vẫn bị thay đổi 1 chút. Không chỉ vậy, mỗi lần bạn copy hay lưu 1 bức ảnh JPG, chất lượng bức ảnh đó sẽ bị giảm đi, chất lượng hình ảnh bị sụt giảm đi thì ta sẽ thấy những điểm mờ giữa các khối màu, sự mất nét của các vùng ảnh và đây là nhược điểm lớn nhất của định dạng ảnh này. Hơn nữa ảnh JPG không hỗ trợ các loại ảnh không nền (ảnh trong suốt).
- PNG hỗ trợ màu 8-bit giống như GIF, đồng thời cũng hỗ trợ màu 24-bit RGB như JPG. Khi bạn nén một bức ảnh bằng định dạng PNG, bức ảnh đó sẽ không hề bị giảm chất lượng. Do đó, dung lượng là nhược điểm của định dạng ảnh PNG, phần lớn ở trong cùng 1 điều kiện hiển thị những hình ảnh định dạng PNG có dung lượng lớn hơn những hình ảnh định dạng JPG.
Do đó nếu bài viết của bạn không cần hình ảnh chất lượng quá tốt ví dụ như các bài tin tức, bạn nên dùng JPG.
Ngược lại nếu đó là trang bán sản phẩm, cần hình ảnh chất lượng, rõ ràng để khách hàng dễ tham khảo, bạn dùng ảnh định dạng PNG.
>>>> Có thể bạn quan tâm:
Trang web kiếm tiền bằng cách nào?
Vì sao càng đi link diễn đàn website càng tụt top
Tại sao seo website bán hàng lên top mà không bán được hàng?
Kích thước ảnh phù hợp
Nếu là các bài tin tức, hướng dẫn bình thường, kích thước hình nên tối thiểu là 500px và tối đa là 700px.
Với hình sản phẩm, hình dự án, cần có kích thước lớn một chút là 800px đến 1000px. Khi up lên website, bạn có thể điều chỉnh hình hiện ra có kích thước nhỏ, và khi người xem nhấn vào xem chi tiết, sẽ thấy được hình lớn.
Thay đổi kích thước ảnh thông qua paint
Paint là công cụ rất căn bản mà mỗi máy tính đều được cài đặt sẵn, rất dễ dàng sử dụng cho những ai ít kiến thức về công nghệ.
Ví dụ ở đây chúng ta có 1 bức hình tôi lấy từ website zozo.vn, hình này với dung lượng là 10,9kb và kích thước là 332x156
.png)
Bước 1: Bạn mở hình với Paint.
Bước 2: Bạn chọn Resize phía trên góc trái màn hình
Bước 3: Paint cho 2 lựa chọn chỉnh kích thước, theo phần trăm, hoặc theo pixel.
Bạn nhớ nhấn vào ô “Maintain aspect radio”, để khi bạn điều chỉnh chiều ngang thì chiều dài cũng sẽ được điều chỉnh theo, khiến hình không bị méo.
Bước 4: Nhấn OK rồi bấm Save nếu muốn lưu riêng và Save as để thay thế ảnh cũ.
Chỉ cần 1 vài thao tác là bạn đã có thể chỉnh sửa giúp cho hình ảnh của bạn có dung lượng tối ưu, phù hợp khi đăng tải lên các website.
Điều chỉnh kích thước hình trong WordPress
Hiện nay, đa số chúng ta sử dụng WordPress để viết đăng tải bài viết và hình ảnh lên website của mình. Bởi vậy, việc điều chỉnh hình ảnh trước khi đăng tải thông qua WordPress là một việc cần thiết và khá đơn giản.
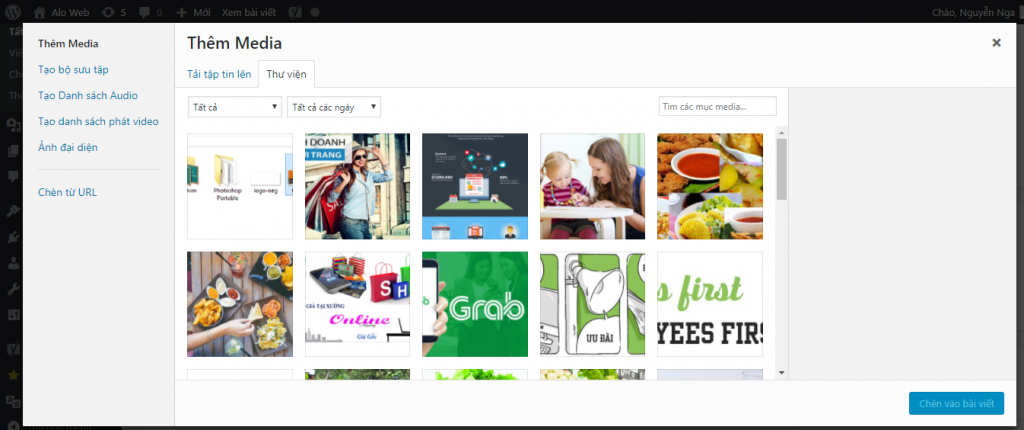
Bước 1: Chọn Thêm Media -> tải tập tin lên và up hình lên website

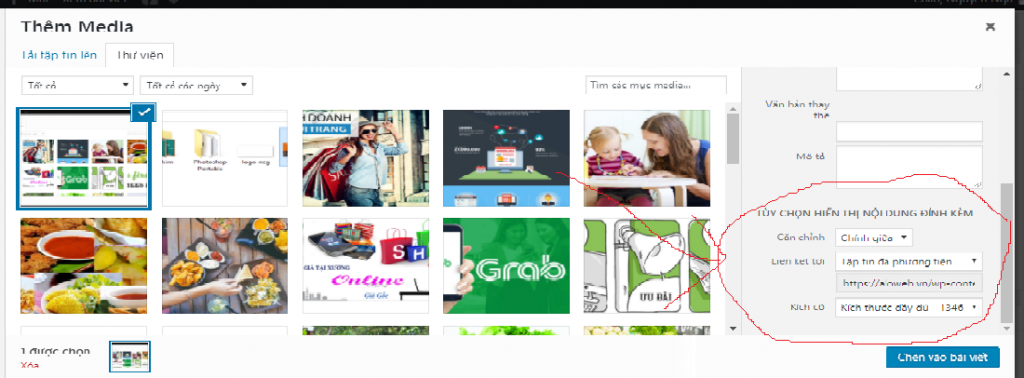
Bước 2:
Trước khi chèn hình đó vào bài viết, bạn chọn
- Liên kết tới: tập tin đa phương tiện
- Kích cỡ: feature image hoặc kích thước đầy đủ
- Cuối cùng là chèn vào bài viết

Với cách này, hình hiển thị trong bài là hình đã được điều chỉnh về kích thước lẫn dung lượng. WordPress sẽ tự động tạo một hình khác so với hình ban đầu, có kích thước là 1024×682. Khi nhấn vào hình nhỏ này, người xem sẽ được chuyển hướng đến hình lớn, chính là hình bạn up lên.
Khi lưu về, hình được WordPress điều chỉnh, bạn có thể thấy dung lượng của nó chỉ còn 82 KB.
Như vậy, chỉ với 1 vài thao tác đơn giản trên wordpress hay paint, là bạn đã có một bức ảnh có dung lượng phù hợp giúp web chạy nhanh hơn rồi đấy.
Nếu bạn có những vấn đề trong website cần tư vấn hãy truy cập zozo.vn
Và tham khảo ngay những Thiết kế web bán hàng và Bảng giá website để trải nghiệm 15 ngày dùng thử thiết kế web tuyệt vời của chúng tôi!
Để lại ý kiến
Cho chúng tôi và cộng đồng biết quan điểm của bạn




