Nâng cấp website ngay nếu không có tính năng hỗ trợ hiển thị trên di động
Người dùng đang có xu hướng dịch chuyển từ máy tính sang sử dụng mobile để truy cập Internet nhiều hơn. Đây chính là lý do các trang web hiện nay bắt buộc phải hỗ trợ tốt trên các thiết bị cầm tay: điện thoại, máy tính bảng,...nếu như không muốn đánh mất lượng khách hàng tiềm năng.
Người dùng đang có xu hướng dịch chuyển từ máy tính sang sử dụng mobile để truy cập Internet nhiều hơn. Đây chính là lý do các trang web hiện nay bắt buộc phải hỗ trợ tốt trên các thiết bị cầm tay: điện thoại, máy tính bảng,...nếu như không muốn đánh mất lượng khách hàng tiềm năng.
Với những website được thiết kế theo nền tảng cũ thường sẽ không có tính năng hỗ trợ hiển thị trên thiết bị di động, với những web như vậy khi truy cập bằng điện thoại di động trang web sẽ hiện ra toàn bộ và nếu muốn xem một nội dung cụ thể bắt buộc phải zoom ra. Đây là việc cực kỳ bất tiện với người dùng, nhiều người người ta thoát ra luôn chứ chẳng xem tiếp nữa.
Khoa học kĩ thuật phát triển kéo theo những nền tảng công nghệ thiết kế website ngày càng được cải tiến. Với hướng đi tối ưu cho người dùng, Google đã thêm tiêu chí thân thiện với thiết bị di động là một trong những yếu tố chính quyết định đến chất lượng website. Vì vậy nếu bạn chưa có website hay có web rồi nhưng không được hỗ trợ hiển thị trên mobile thì lập tức nâng cấp ngay.
Kiểm tra website có thân thiện với di động hay không tại đây

Làm cách nào để tạo một Website thân thiện với thiết bị di động
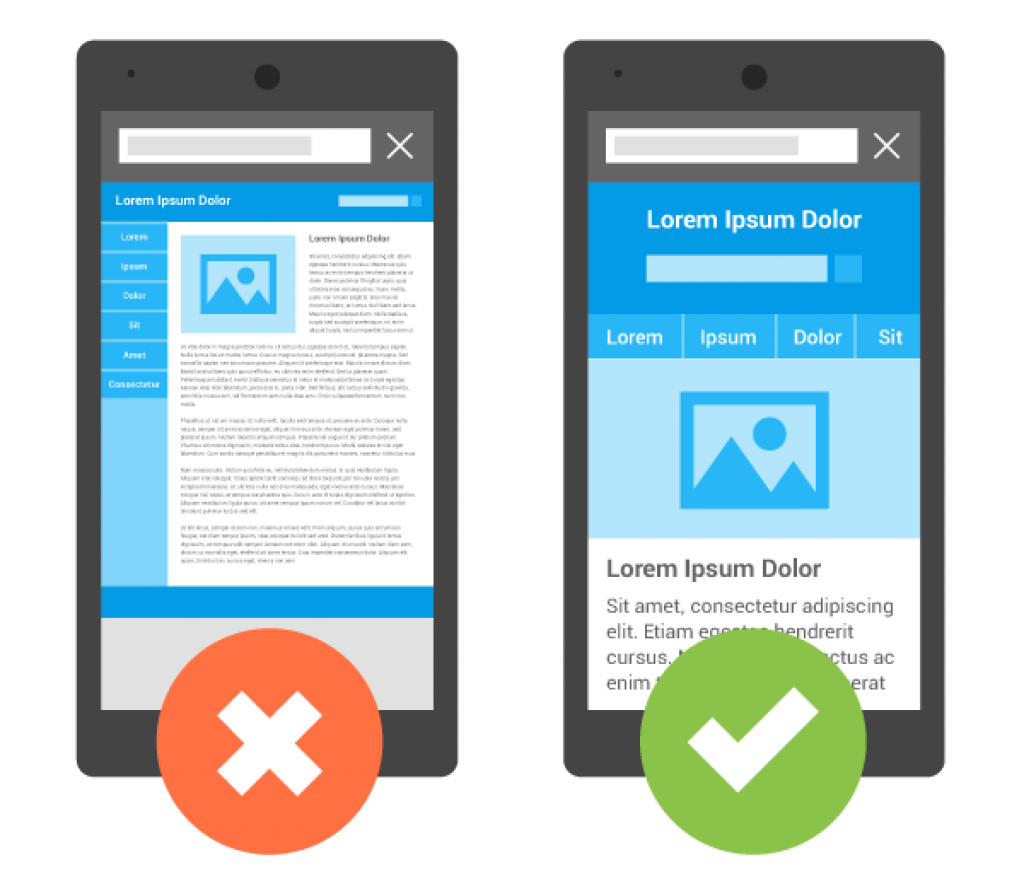
Website thân thiện với thiết bị di động là trang web được thiết kế hỗ trợ hiển thị trên các thiết bị cầm tay. Có thể thấy ở hình bên trên, hình ảnh có dấu đỏ đan chéo là trang web không hỗ trợ hiểu thị trên mobile còn với hình có tích xanh là trang web có hỗ trợ. Về cơ bản có 2 cách để thiết kế website thân thiện với thiết bị di động: Một là trang web có hỗ trợ công nghệ Responsive, hai là xây dựng trang web dành riêng cho mobile.

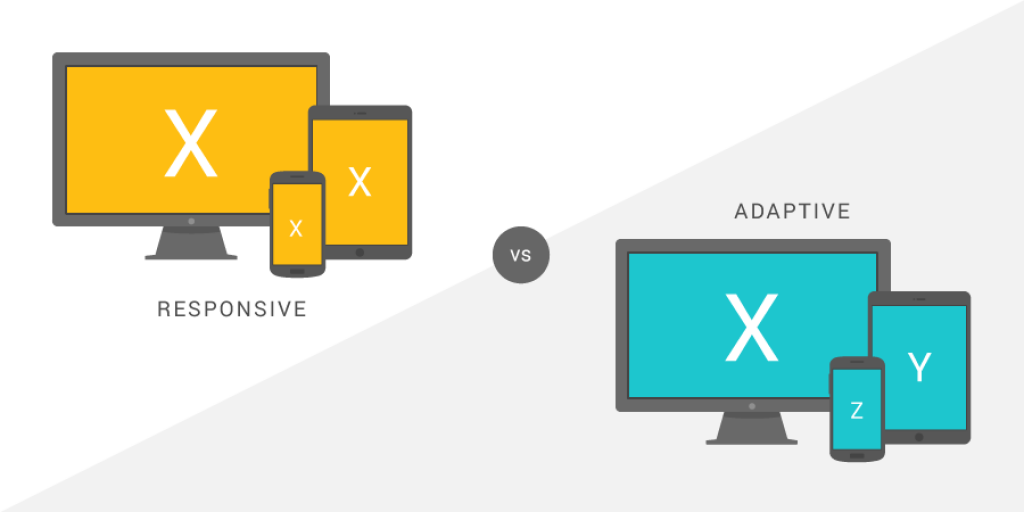
Thiết kế Web Responsive: được hiểu như trang web được thiết kế đáp ứng trên tất cả các loại thiết bị tương ứng với kích thước màn hình mà nó được xem. Để thử bạn có thể di chuyển đến góc của trình duyệt Internet, thay đổi kích thước tab trình duyệt để thấy sự thay đổi của website khi kích thước thay đổi. Đó chính là ví dụ để thử xem trang web của bạn có thiết kế theo phong cách này không. Phần lớn các trang web thân thiện với thiết bị di động hiện nay đều theo hướng thiết kế này.
Xây dựng trang web dành riêng cho từng thiết bị: Hình thức này thực chất là thiết kế web khác nhau cho từng loại thiết bị. Trang web sẽ xác định thiết bị người dùng truy cập để điều chỉnh trang web, cung cấp kết quả tốt nhất. Ví dụ điển hình cho dạng thiết kế này là hãng hàng không American Airlines, lấy điện thoại của bạn ra và truy cập vào trang aa.com rồi so với kết quả tìm kiếm trên máy tính nhé, hai thiết kế web khác nhau hoàn toàn đó.
Thiết kế web thích ứng với từng thiết bị về mặt kỹ thuật phức tạp hơn, do đó có xu hướng tốn kém hơn thiết kế web responsive.Tuy nhiên, các trang web thiết kế cho từng thiết bị được biết đến vì khả năng cung cấp trải nghiệm tối ưu cho mỗi cá nhân với thiết kế tối ưu cho mỗi thiết bị. Các thương hiệu lớn như American Airlines tận dụng chúng để tăng tỷ lệ chuyển đổi theo thiết bị.
Trong trường hợp bạn chưa có trang web hay website không thân thiện với thiết bị di động hay nói cách khác website của ban quá cũ và không hỗ trợ tính năng này thì khuyên bạn nên nâng cấp ngay. Và nên chọn một công ty thiết kế web uy tín để họ hỗ trợ bạn.
Công ty thiết kế web zozo chúng tôi chuyên cung cấp dịch vụ thiết kế web doanh nghiệp và web bán hàng. Không chỉ là đơn vị cung cấp web thông thường chúng tôi còn hỗ trợ bạn trong công việc bán hàng, cung cấp những tips giúp bạn bán hàng hiệu quả với website. Bây giờ hãy truy cập Zozo.vn để tham khảo bảng giá website cũng như dùng thử 15 ngày sử dụng miễn phí dịch vụ, trải nghiệm sản phẩm thực trước khi quyết định có nên dùng hay không nhé.
Để lại ý kiến
Cho chúng tôi và cộng đồng biết quan điểm của bạn


