Tốc độ tải trang ảnh hưởng như thế nào tới thứ hạng Website trên Google Search?
Mới đây theo thông tin mới nhất từ tháng 7/2018 Google sẽ sử dụng tốc độ tải trang là một tiêu chí để xếp hạng website trên kết quả tìm kiếm di động. Mặc dù tiêu chí này đã được tính đến trong kết quả tìm kiếm của Google đã lâu nhưng mới chỉ áp dụng với máy tính để bàn.
Mới đây theo thông tin mới nhất từ tháng 7/2018 Google sẽ sử dụng tốc độ tải trang là một tiêu chí để xếp hạng website trên kết quả tìm kiếm di động. Mặc dù tiêu chí này đã được tính đến trong kết quả tìm kiếm của Google đã lâu nhưng mới chỉ áp dụng với máy tính để bàn.
Được gọi là Speed Update, chính sách mới của Google mang đến kết quả tìm kiếm trên di động sẽ ngang hàng với những gì mà máy tính để bàn mang lại. Do sự thay đổi này, những trang web chậm hơn có thể thấy các liên kết đến các trang của họ bị xếp hạng thấp hơn bắt đầu từ tháng 7 năm nay.
Với tiêu chí đem đến những trải nghiệm tốt nhất cho người dùng, chất lượng nội dung vẫn là yếu tố chính quyết định kết quả hiển thị tìm kiếm. Công ty cho biết sẽ chỉ ảnh hưởng tới những trang web mang lại trải nghiệm chậm nhất cho người dùng và sẽ chỉ ảnh hưởng đến một tỷ lệ nhỏ những truy vấn. Tiêu chí này áp dụng cho tất cả các trang bất kể website được xây dựng bằng nền tảng nào. Tuy nhiên mục đích của truy vấn tìm kiếm vẫn là tiêu chí rất mạnh vì vậy một trang tải chậm vẫn xếp hạng cao nếu có nội dung tuyệt vời và liên quan.
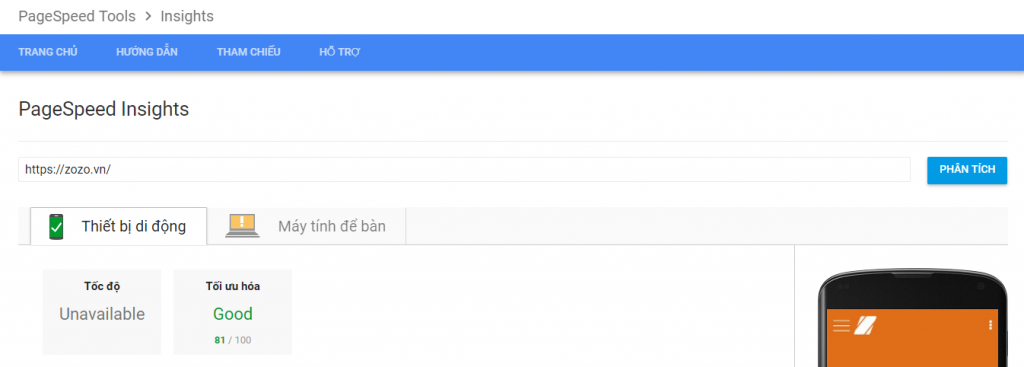
Cùng với cam kết này, Google cũng khuyến khích các nhà sáng tạo nội dung nỗ lực tối ưu hóa các trang web của họ, đề cập đến Lighthouse, Chrome User Experience Report và PageSpeed Insights như là một công cụ hữu ích để giúp họ làm điều đó.
Kiểm tra tốc độ website bằng PageSpeed tại đây.

Ngoài ra còn có những cách khác mà bạn có thể áp dụng để tối ưu tốc độ tải trang cho website như
1. Thuê công ty thiết kế web uy tín nếu bạn chưa có Website
Nếu bạn chưa lựa chọn được công ty nào thì Zozo chính là sự lựa chọn hợp lý cho bạn, với phương châm hỗ trợ khách hàng tốt nhất, Zozo luôn tạo ra những website đem lại trải nghiệm tuyệt vời cho người dùng. Với Website do Zozo thiết kế bạn sẽ không phải lo, tất cả đã có đội ngũ kỹ thuật giúp bạn.
Truy cập ngay công ty thiết kế website doanh nghiệp để tham khảo bảng báo giá website doanh nghiệp ngay và dùng thử 15 ngày dùng thử miễn phí.
Nguồn: Zozo.vn
2. Nếu có Website rồi bạn có thể áp dụng một số phương pháp sau
- Tránh chuyển hướng ở trang đích: Chuyển hướng tạo thêm một chu trình yêu cầu-phản hồi HTTP và làm trang trì hoàn quá trình hiển thị (rendering). Trong trường hợp tốt nhất, mỗi lần chuyển hướng sẽ thêm một vòng khứ hồi (yêu cầu-phản hồi HTTP), và trong trường hợp tệ nhất nó có thể tạo ra nhiều vòng lặp khứ hồi như thực hiện tra cứu DNS, “bắt tay” TCP, đàm phán TLS ngoài việc có thêm chu kỳ HTTP yêu cầu-hồi đáp. Do vậy bạn phải tối thiểu hoá việc sử dụng chuyển hướng để nâng cao hiệu năng của trang.
- Kích hoạt bật nén gzip: Bật nén gzip là phương thức nén và làm giảm dung lượng dữ liệu ở máy chủ trước khi gửi tới trình duyệt. Nếu bạn bật tính năng này cho website thì tốc độ sẽ tăng lên đáng kể và giảm được băng thông.
- Giảm thời gian phản hồi của máy chủ: Đây là một trong những nguyên nhân chính làm cho website của bạn tải chậm. Nếu bạn có lượng truy cập chủ yếu từ quốc gia nào hãy mua dịch vụ hosting, VPS tại có máy chủ đặt tại quốc gia đó hoặc những khu vụ gần kề. Nếu tại Việt Nam bạn nên sử dụng dịch vụ trong nước để cho tốc độ tốt nhất, điển hình bạn có thể mua hosting của đơn vị iNet.
- Nâng cao lưu bộ nhớ cache trong trình duyệt: Mặc định thì các trình duyệt web đều có tính năng lưu cache các tập tin như hình ánh, css và nội dung. Nhưng nếu bạn không bật tính năng này thì cache trong trình duyệt sẽ mất đi rất nhanh, vì thế bạn hãy cấu hình cho nó lưu lâu một chút.
- Tối ưu hóa hình ảnh: Hình ảnh nặng nề sẽ làm cho website tải rất chậm, đây là một trong những lỗi rất dễ mắc phải. Muốn tối ưu hóa Google Pagespeed Insights cho WordPress thì bạn cần làm tốt công việc này.
- Giảm bớt HTML, CSS, Javascript
- Ưu tiên nội dung hiển thị: Đây là tiêu chí Google đưa ra để ưu tiên những nội dung cần thiết hiển thị trước sau đó mới tới những thành phần không cần thiết khác như .js chẳng hạn. Bạn có thể sử dụng plugin Autoptimize mà mình đã nói trong phần nén HTML, CSS, JS để đưa tệp tin .JS sau khi nén xuống footer. Các tập tin .JS chủ yếu là các hiểu ứng nên mình cho nó tải cuối cùng cũng không sao, miễn là nội dung và giao diện hiển thị đầy đủ.
- Tải không đồng bộ Javascript
- Tối ưu hóa phân phối CSS: Các tập tin .CSS trong WordPress đều được chèn bằng thẻ mà đây là loại thẻ chặn hiển thị (render-blocking). Cái này hiểu đơn giản thì Google muốn trong trang sẽ tải các nội dung cần thiết trước, bao gồm cả CSS và JS, sau đó mới tải những cái còn lại. Phương án đưa ra là sử dụng kỹ thuật tải inline những CSS cần thiết (tức là chèn những đoạn css cần thiết để tải chung với HTML) cho đến khi nội dung được tải xong thì mới cho tải không đồng bộ những tập tin CSS đó.
Để lại ý kiến
Cho chúng tôi và cộng đồng biết quan điểm của bạn




