Slider website là gì? Sử dụng slider website sao cho hiệu quả?
Slider website là gì?
Các loại slider website phổ biến
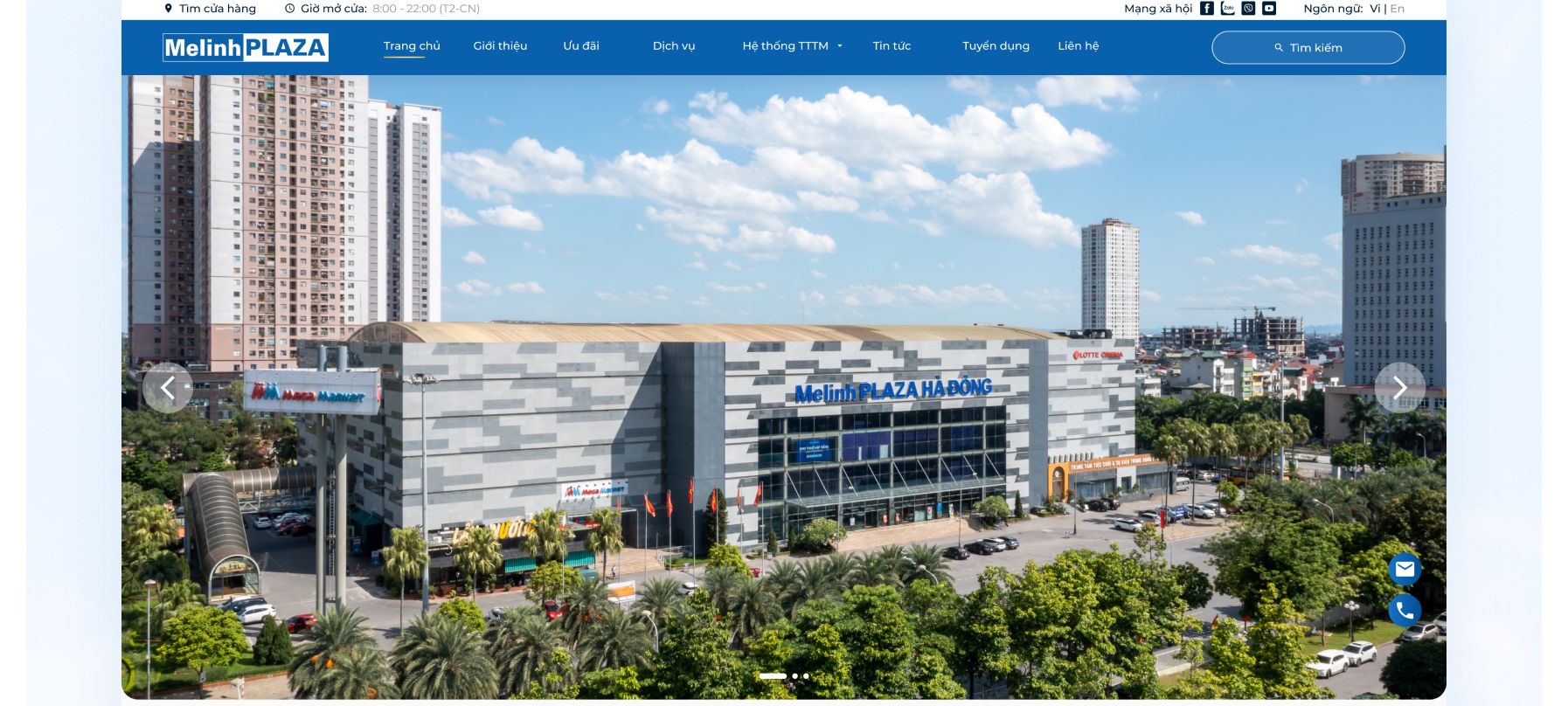
1. Image Slider (Slider Hình Ảnh)

Ví dụ sử dụng: Trang chủ của cửa hàng trực tuyến, trang portfolio của nhiếp ảnh gia, website giới thiệu sản phẩm mới.
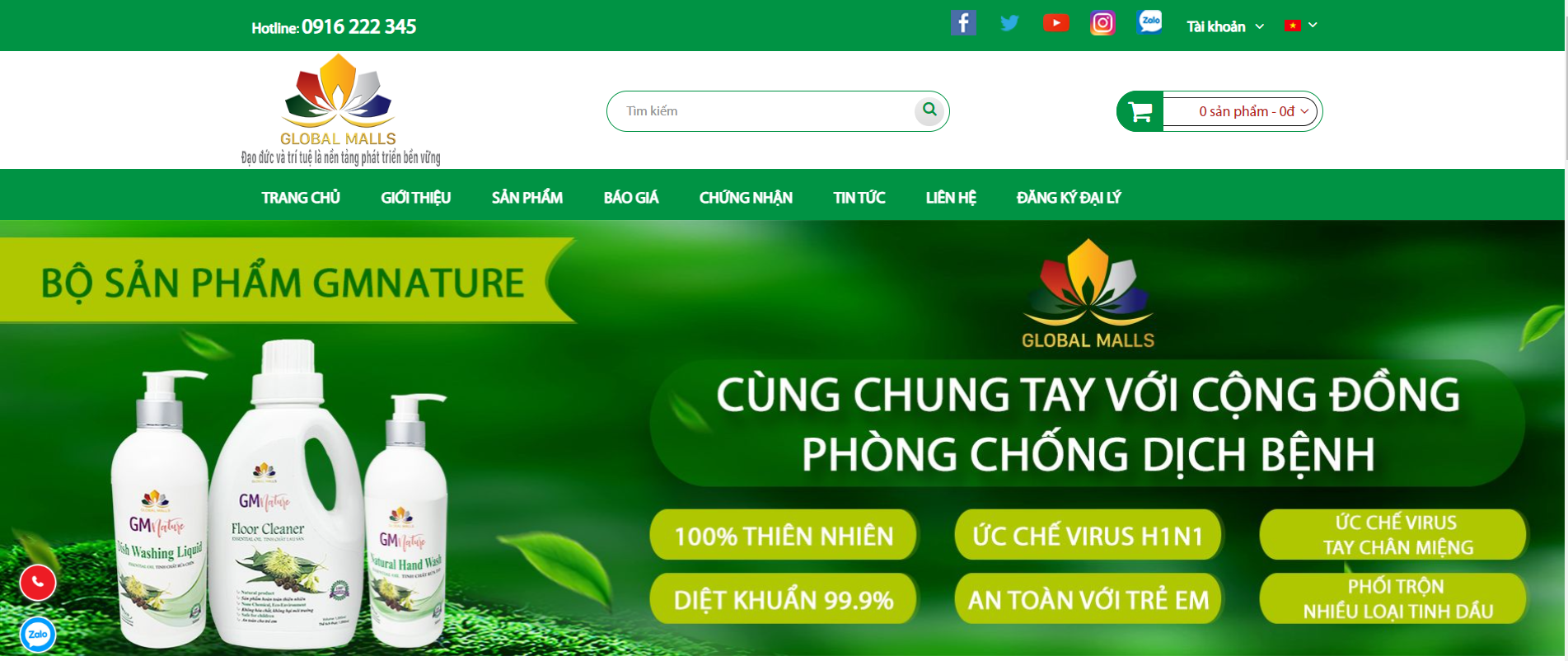
2. Content Slider (Slider Nội Dung):

Ví dụ sử dụng: Trang chủ doanh nghiệp, trang blog với các bài viết nổi bật, website giới thiệu dịch vụ.
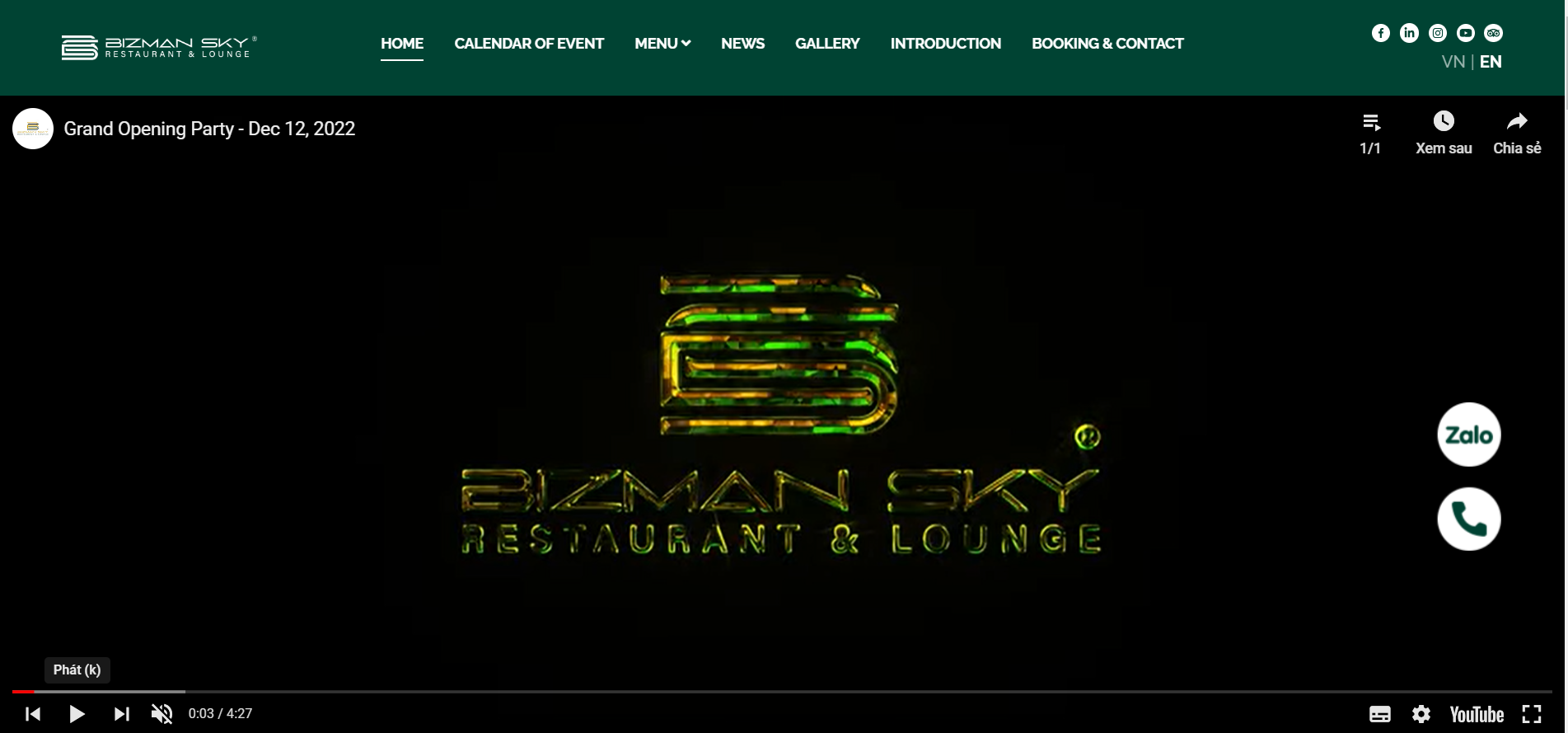
3. Video Slider:

Ví dụ sử dụng: Trang web của công ty truyền thông, giới thiệu sản phẩm/dịch vụ mới, trang web sự kiện.
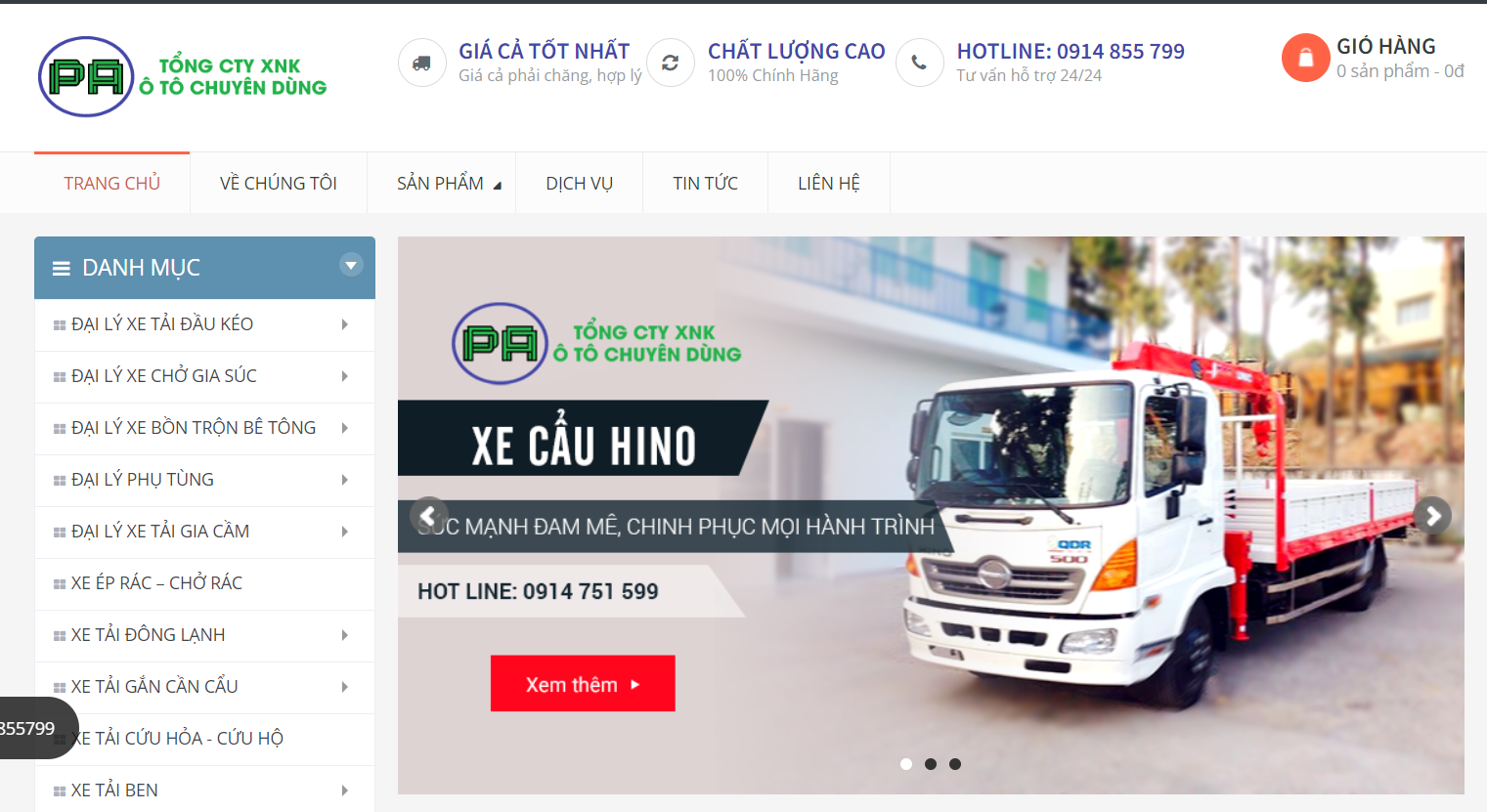
4. Carousel Slider (Slider Vòng Lặp):

Ví dụ sử dụng: Trang thương mại điện tử để hiển thị sản phẩm liên quan, phần giới thiệu đối tác hoặc khách hàng trên trang chủ.
Vai trò của slider website là gì?
1. Thu hút sự chú ý:
2. Truyền tải thông điệp:
3. Tạo ấn tượng mạnh:
4. Điều hướng người dùng:
Lợi ích của Slider Website

1. Hiển thị thêm nội dung
2. Tăng tương tác
3. Trải nghiệm người dùng tốt hơn
4. Tăng tỷ lệ chuyển đổi
5. Linh hoạt và tùy chỉnh
6. Tối ưu hóa không gian
5 lưu ý quan trọng khi sử dụng slider cho website của bạn
Khi thiết kế slider cho website, cần lưu ý các yếu tố sau để đảm bảo slider hiệu quả và thu hút người dùng:
1. Hình ảnh trên Slider:
- Chất lượng cao: Sử dụng hình ảnh chất lượng cao, rõ nét và không bị mờ. Hình ảnh nên có độ phân giải phù hợp để tránh việc tải chậm nhưng vẫn đảm bảo độ sắc nét.
- Kích thước phù hợp: Điều chỉnh kích thước hình ảnh phù hợp với kích thước của slider và trang web. Hình ảnh nên được tối ưu hóa để không ảnh hưởng đến tốc độ tải trang.
- Liên quan đến nội dung: Hình ảnh trên slider nên liên quan trực tiếp đến nội dung hoặc thông điệp bạn muốn truyền tải. Tránh sử dụng hình ảnh không liên quan hoặc không mang lại giá trị cho người dùng.
- Tương phản tốt: Đảm bảo hình ảnh có sự tương phản tốt để làm nổi bật nội dung hoặc văn bản trên slider. Tránh sử dụng hình ảnh quá sáng hoặc quá tối làm che khuất nội dung.
2. Nội dung trên Slider:
- Thông điệp ngắn gọn: Nội dung trên slider nên ngắn gọn và rõ ràng, giúp người dùng nhanh chóng hiểu được thông điệp chính. Sử dụng tiêu đề và mô tả ngắn để truyền đạt thông tin một cách hiệu quả.
- Kêu gọi hành động (CTA): Thêm nút kêu gọi hành động (CTA) như "Mua ngay," "Tìm hiểu thêm," hoặc "Liên hệ" để hướng người dùng đến hành động tiếp theo. Đảm bảo nút CTA nổi bật và dễ nhìn thấy.
- Phông chữ rõ ràng: Sử dụng phông chữ dễ đọc và kích thước chữ đủ lớn để đảm bảo nội dung trên slider dễ nhìn thấy, kể cả trên các thiết bị di động.
- Không quá tải nội dung: Tránh nhồi nhét quá nhiều thông tin trên một slide. Mỗi slide nên tập trung vào một thông điệp hoặc sản phẩm cụ thể để tránh làm người dùng bị rối.
3. Thiết kế và Trải nghiệm Người dùng (UX):
- Thời gian hiển thị hợp lý: Đặt thời gian hiển thị mỗi slide vừa đủ để người dùng có thể đọc và hiểu thông điệp, thường từ 3-5 giây. Tránh việc chuyển đổi quá nhanh hoặc quá chậm.
- Điều hướng dễ dàng: Cung cấp các nút điều hướng rõ ràng (mũi tên trái/phải) để người dùng có thể tự điều chỉnh slider theo ý muốn. Cũng nên có các điểm chấm hoặc thumbnail nhỏ để cho biết vị trí của slide hiện tại.
- Tương thích di động: Đảm bảo slider hoạt động tốt trên các thiết bị di động, với hình ảnh và nội dung được tối ưu hóa cho màn hình nhỏ.
- Hiệu ứng chuyển đổi: Sử dụng hiệu ứng chuyển đổi đơn giản và mượt mà, tránh sử dụng quá nhiều hiệu ứng phức tạp có thể làm phân tâm hoặc làm chậm trải nghiệm của người dùng.
Website thiết kế chuẩn UI UX là gì? Tại sao website nên được tối ưu UI, UX
4. Tối ưu Hóa Tốc độ:
- Giảm dung lượng hình ảnh: Nén hình ảnh để giảm dung lượng mà không làm mất chất lượng, giúp cải thiện tốc độ tải trang.
- Sử dụng Lazy Load: Sử dụng kỹ thuật tải chậm (lazy load) để chỉ tải các slide khi cần thiết, giúp trang web tải nhanh hơn.
5. Kiểm tra và Theo dõi:
- Kiểm tra hiệu suất: Thử nghiệm slider trên các trình duyệt và thiết bị khác nhau để đảm bảo tính tương thích và hiệu suất.
- Theo dõi hiệu quả: Sử dụng các công cụ phân tích để theo dõi hiệu suất của slider, như tỷ lệ nhấp vào nút CTA, để có thể điều chỉnh và cải thiện.
Kết hợp những lưu ý những yếu tố này sẽ giúp bạn thiết kế một slider đẹp mắt, hiệu quả và mang lại trải nghiệm tốt cho người dùng.
Hi vọng, những thông tin Zozo cung cấp trong bài viết này hữu ích với bạn.
🔥 GIẢM GIÁ LỚN NHẤT NĂM - Black friday 2025.
🌐 Cơ hội sở hữu website đẹp – chuẩn SEO – ra đơn bền vững chỉ từ 2,3 triệu✔ Giao diện hiện đại, chuẩn thương hiệu – bán hàng 24/7
✔ Tối ưu SEO - Dễ lên top Google hút khách tự nhiên
✔ Dùng thử miễn phí – hỗ trợ thiết kế & setup từ A–Z (không cần biết kỹ thuật)⭐ Đây là mức giá hiếm có cho một website đầy đủ tính năng để kinh doanh online hiệu quả.
=> Xem ngay bảng giá chi tiết tại: https://zozo.vn/thiet-ke-website-ban-hang
-------
Zozo.vn - Nền tảng thiết kế website trọn gói
▪️ Hotline: 1900 9260
▪️ Hà Nội: Số 247 Cầu Giấy, Phường Dịch Vọng, Quận Cầu Giấy
▪️ TP. HCM: Số 40 Hoàng Việt, Phường 4, Quận Tân Bình
Nhanh tay liên hệ Zozo để được tư vấn miễn phí hoặc đăng ký dùng thử miễn phí tại đây:
Để lại ý kiến
Cho chúng tôi và cộng đồng biết quan điểm của bạn


