Bố cục của website và cách xây dựng bố cục website đẹp
Chắc hẳn, trong chúng ta ít nhiều cũng đã từng có một vài lần truy cập vào một website mà cảm thấy rối mắt và rất khó theo dõi nội dung. Đó chính là một ví dụ điển hình về một website không được chú trọng về bố cục. Chính vì vậy, trong bài viết này, Zozo sẽ cung cấp đến bạn thông tin về bố cục của website và cách xây dựng bố cục website đẹp
Bố cục website là gì?

Bố cục của một trang web là cách các phần khác nhau được tổ chức và sắp xếp để tạo ra một trải nghiệm người dùng hợp lý và thuận tiện trên website. Bố cục giúp người dùng dễ dàng hiểu và tương tác với nội dung trang web.
Các thành phần của một bố cục website

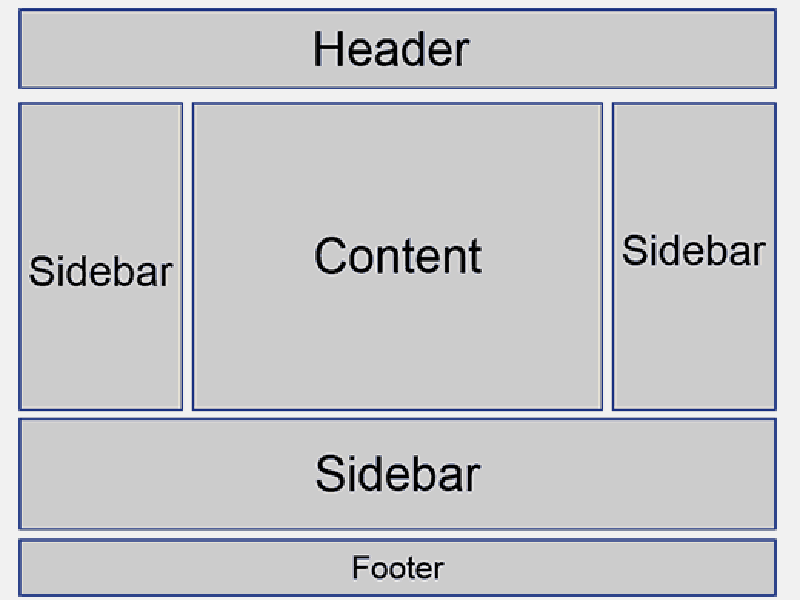
Thông thường, bố cục của một trang web sẽ bao gồm 4 phần:
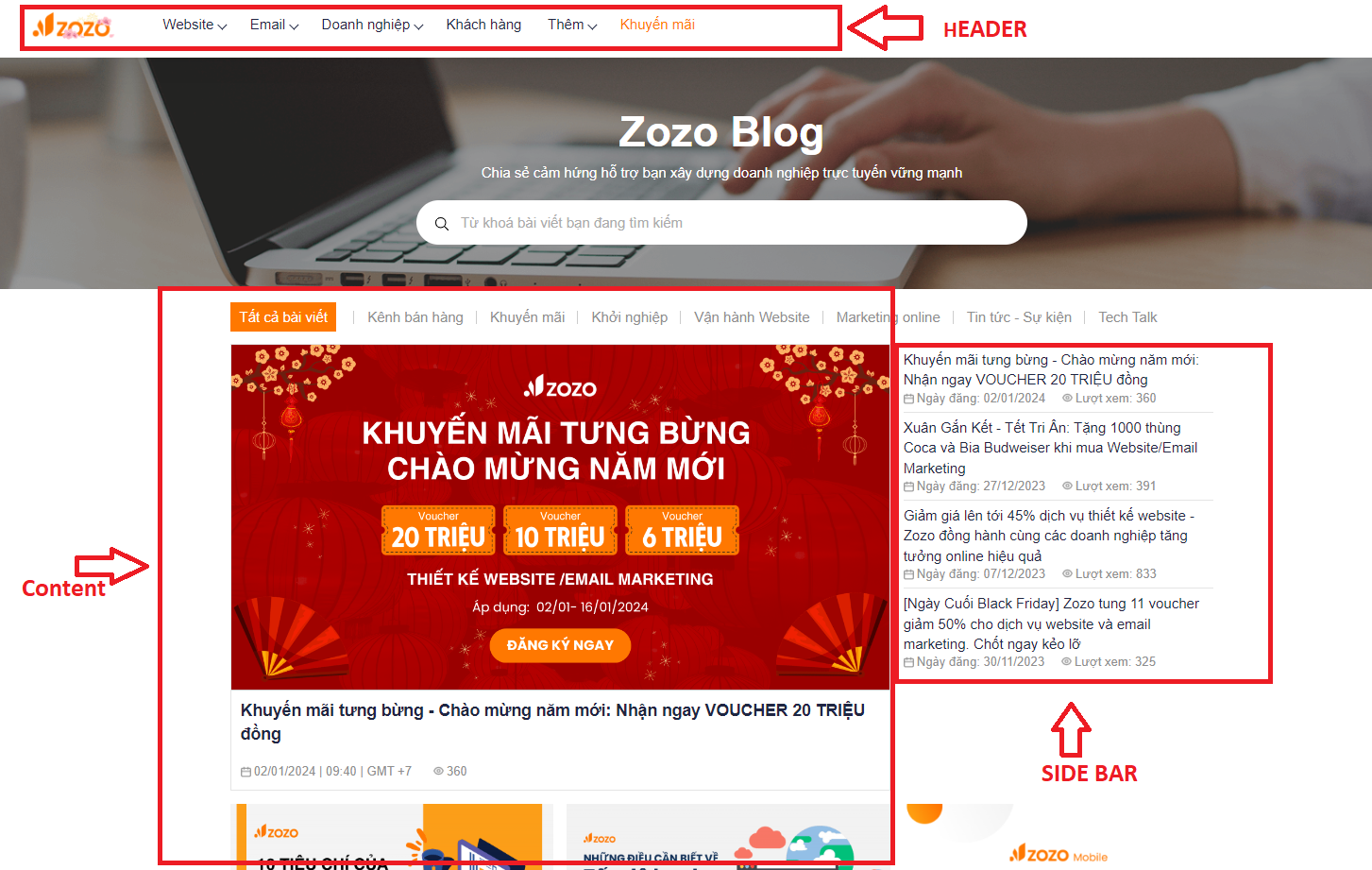
Đầu trang (Header):
Chứa thông tin như logo của trang web, thanh điều hướng (menu), và các liên kết quan trọng như đăng nhập hay giỏ hàng (nếu là trang thương mại điện tử).
Đôi khi bao gồm các liên kết nhanh đến các trang quan trọng hoặc các biểu tượng mạng xã hội.
Nội dung chính (Content):
Là phần chính của trang web, chứa thông tin chủ đề, hình ảnh, văn bản, và các yếu tố truyền thông khác.
Thường được chia thành các phần nhỏ như các khối hoặc ô để dễ quản lý và đọc.
Thanh bên (Sidebar):
Cung cấp các liên kết hay thông tin bổ sung, có thể bao gồm hộp tìm kiếm, danh sách liên kết, hay quảng cáo.
Thường nằm ở cạnh hoặc phía dưới nội dung chính.
Chân trang (Footer):
Chứa các liên kết quan trọng như liên hệ, giới thiệu, và các thông tin bản quyền.
Có thể bao gồm các liên kết đến các trang quan trọng khác và biểu tượng mạng xã hội.
Tuy nhiên, không phải website nào cũng cần phải có đủ 4 phần này. Tùy vào mục đích thiết kế mà có thể linh hoạt kết hợp/bỏ bớt một trong 4 thành phần này.
Ví dụ:

Bố cục trong thiết kế web có vai trò gì?

Tạo Trải Nghiệm Người Dùng (UX):
Bố cục giúp xác định cách thông tin được tổ chức và hiển thị trên trang web, từ đầu trang đến chân trang. Điều này ảnh hưởng lớn đến trải nghiệm người dùng, giúp họ dễ dàng tìm kiếm thông tin và thực hiện các hành động mong muốn.
Dẫn Dắt Sự Chú Ý:
Bố cục có thể hướng dẫn sự chú ý của người dùng đến những phần quan trọng của trang web, như các sản phẩm nổi bật, tin tức quan trọng, hoặc lời khen từ khách hàng.
Tăng Tính Thẩm Mỹ:
Một bố cục được thiết kế mỹ quan có thể tạo ra ấn tượng tích cực đối với người dùng. Sự cân nhắc về màu sắc, hình ảnh, và khoảng trống giữa các phần có thể tạo nên một giao diện hấp dẫn và chuyên nghiệp.
Tối Ưu Hóa Duyệt Web:
Bố cục cũng liên quan đến cách trang web phản ứng trên các thiết bị khác nhau. Responsive design, một phần quan trọng của bố cục, đảm bảo rằng trang web hiển thị chính xác và hấp dẫn trên máy tính, điện thoại di động và tablet.
Tăng Tính Hiệu Quả:
Sự tổ chức logic của thông tin giúp người dùng nhanh chóng hiểu cấu trúc của trang web và tìm kiếm những gì họ đang cần. Điều này có thể tăng khả năng chuyển đổi và giảm tỷ lệ thoát.
Hỗ Trợ SEO:
Bố cục cũng ảnh hưởng đến việc tối ưu hóa công cụ tìm kiếm (SEO). Cách bạn tổ chức nội dung, sử dụng từ khóa, và liên kết trong bố cục có thể ảnh hưởng đến cách công cụ tìm kiếm đánh giá và xếp hạng trang web của bạn
Những điều cần lưu ý để thiết kế bố cục trang web đẹp

Nghiên cứu và Lên Kế Hoạch:
Hiểu rõ mục tiêu của trang web và đối tượng khách hàng tiềm năng của mình.
Lập kế hoạch về cấu trúc và bố cục dựa trên mục tiêu kinh doanh và thông điệp bạn muốn truyền đạt.
Sắp xếp Logic:
Sắp xếp thông tin một cách logic để người dùng dễ dàng theo dõi và hiểu.
Đặt những nội dung quan trọng ở vị trí nổi bật và dễ nhìn thấy.
Responsive Design:
Đảm bảo rằng trang web của bạn có responsive design, tức là nó sẽ hiển thị đẹp trên mọi thiết bị, không bị méo ảnh, lỗi font, xuống dòng vô tội vạ....
Chú Trọng Đến Màu Sắc:
Sử dụng bảng màu hài hòa và phù hợp với thông điệp và ngành nghề của trang web.
Hạn chế việc kết hợp quá nhiều màu sắc để tránh làm mất ổn định và sự tập trung của người dùng.
Hình Ảnh và Đồ Họa:
Chọn hình ảnh và đồ họa chất lượng cao, phù hợp với nội dung và phong cách trang web.
Đảm bảo rằng không sử dụng các hình ảnh có dung lượng quá lớn để website load được nhanh
Chú ý đến Khoảng Trống (Whitespace):
Sử dụng khoảng trống để tạo cảm giác thoải mái, giảm cảm giác chật chội, rối mắt.
Điều này giúp tăng khả năng tập trung của người dùng vào nội dung chính.
Font chữ
Chọn font phù hợp với phong cách và ngành nghề của trang web.
Đảm bảo rằng kích thước font và độ tương phản làm cho văn bản dễ đọc.
Thử Nghiệm với Người Dùng:
Tiến hành thử nghiệm với người dùng thực để nhận phản hồi và thực hiện các điều chỉnh cần thiết.
Tuân Thủ Quy Tắc Thiết Kế Web:
Tuân thủ và bám sát vào các nguyên tắc thiết kế web chung như quy tắc ba giây (người dùng nên có thể hiểu trang web trong vòng 3 giây) và quy tắc Z (mắt người dùng thường di chuyển theo hình chữ Z khi đọc một trang web)
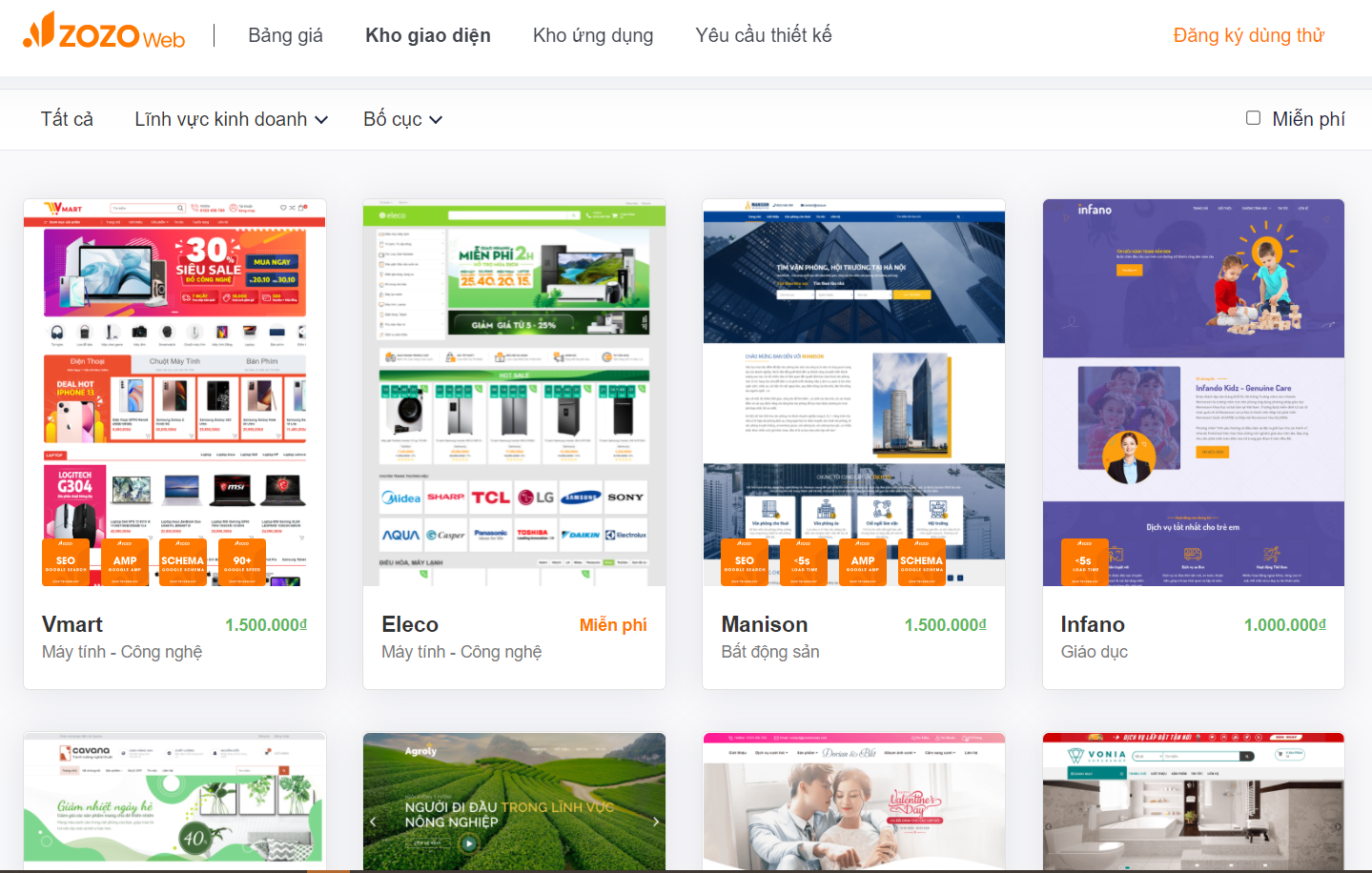
Tham khảo các giao diện website có bố cục chuẩn tại Zozo.vn

Nếu như bạn chưa có kinh nghiệm thì việc tham khảo các website cùng lĩnh vực sẽ là cách để bạn hình dung và có cho mình lựa chọn bố cục hợp lý với website của mình.
Hiện tại, trong kho giao diện của chúng tôi có hơn 500+ mẫu website được thiết kế chỉn chu về nội dung và bố cục được sắp xếp khoa học, chuẩn SEO.
Trải nghiệm hoàn toàn miễn phí nền tảng website chuyên nghiệp tại Zozo ngay!
>> Xem thêm:
Cấu trúc của một website bán hàng và cách làm nội dung các trang hấp dẫn
Trang chủ website là gì? Cách xây dựng trang chủ đẹp và thu hút
Để lại ý kiến
Cho chúng tôi và cộng đồng biết quan điểm của bạn


