Atomic Design là gì? Xây dựng kiến trúc giao diện thông minh
“Atomic Design là Một phương pháp thiết kế giao diện mà Designer sẽ ưu tiên thực hiện thiết kế các thành phần riêng lẻ và kết hợp chúng lại với nhau, thay vì thiết kế cả trang.”
1. ATOMIC DESIGN LÀ GÌ?
Thuật ngữ này được giới thiệu bởi Brad Forst trong năm 2013. Atomic Design là cách tiếp cận kiểu thiết kế giao diện bằng cách xây dựng nên một hệ thống các components thay vì các trang. Phương pháp này chú trọng đến các đối tượng nhỏ, độc lập, tái sử dụng các thành phần để kết hợp chúng lại tạo thành 1 tổng thể. Điều này cho phép hoàn thành sản phẩm nhanh chóng, giao diện thống nhất và dễ dàng bảo trì.
2. Các thành phần chính
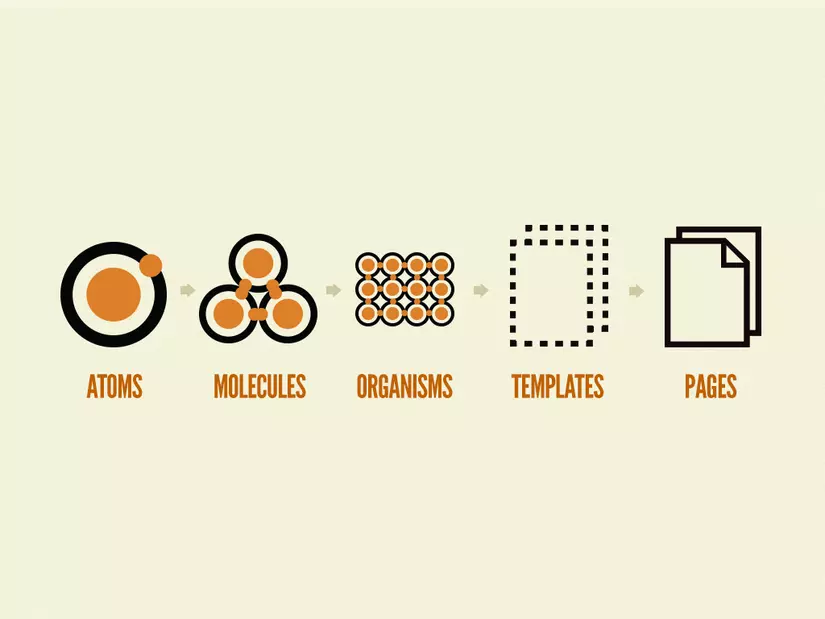
Trong Atomic Design: giao diện được chia thành 5 phần:
- Atoms
- Molecules
- Organisms
- Templates
- Pages

2.1 Atoms
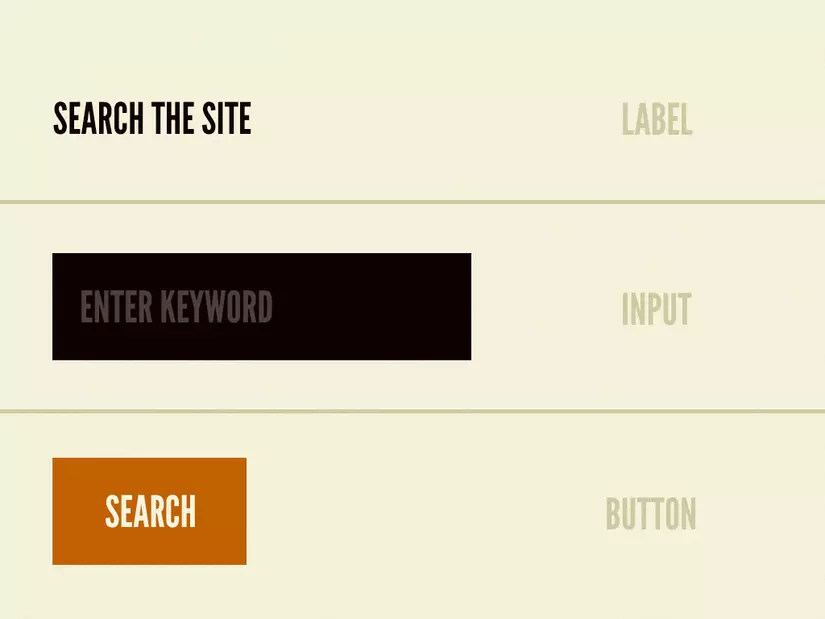
- Atoms: là thành phần nhỏ nhất, những block cơ bản nhất và không thể nhỏ hơn nữa (ví dụ: buttons, input fields, checkboxes, links). Chúng cũng có thể trừ tượng như colours, fonts chữ.
- Như hình ảnh ở đây Atoms bao gồm label, input, button.

2.2 Molecules
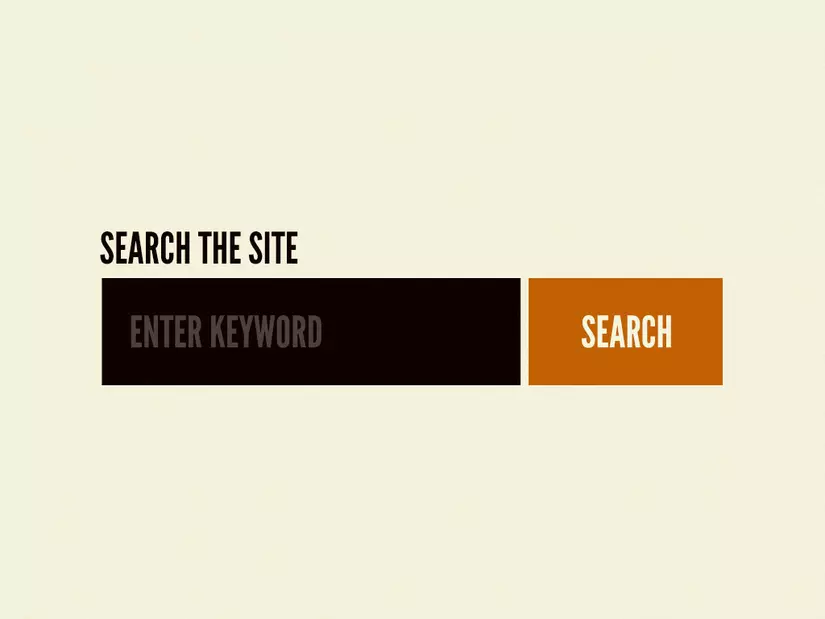
- Molecules: Gồm các atom kết hợp vs nhau là các phần tử bên ngoài như đơn vị (ví dụ: một input field và một button có thể kết hợp thành một khung tìm kiếm)

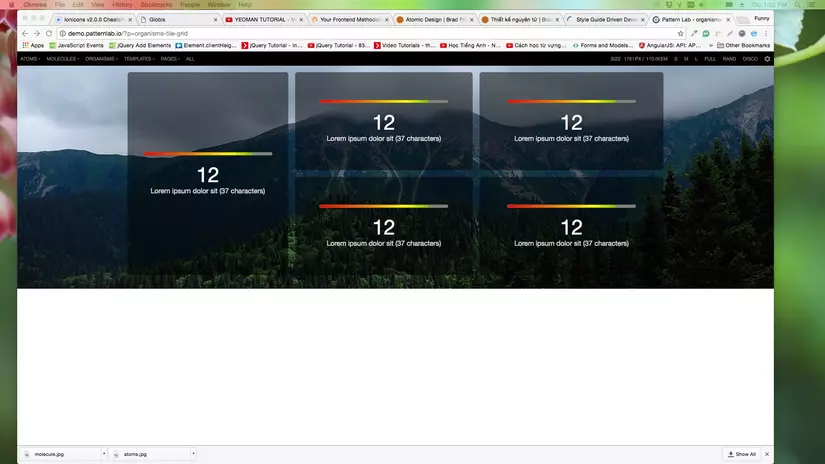
- Molecules có thể đơn giản hoặc phức tạp, được xây dựng để tái sử dụng hoặc chỉ dụng một lần. ví dụ hình ảnh sau: Thì molecules gồm ảnh và text, progess-bar, box-ảnh

2.3 Organisms
Organisms: nhóm các Molecules giống nhau hoặc khác nhau để tạo thành một thành phần hoàn chỉnh của một giao diện. (Ví dụ: Header trang có thể kết hợp từ một logo, menu và khung tìm kiếm)
![]()
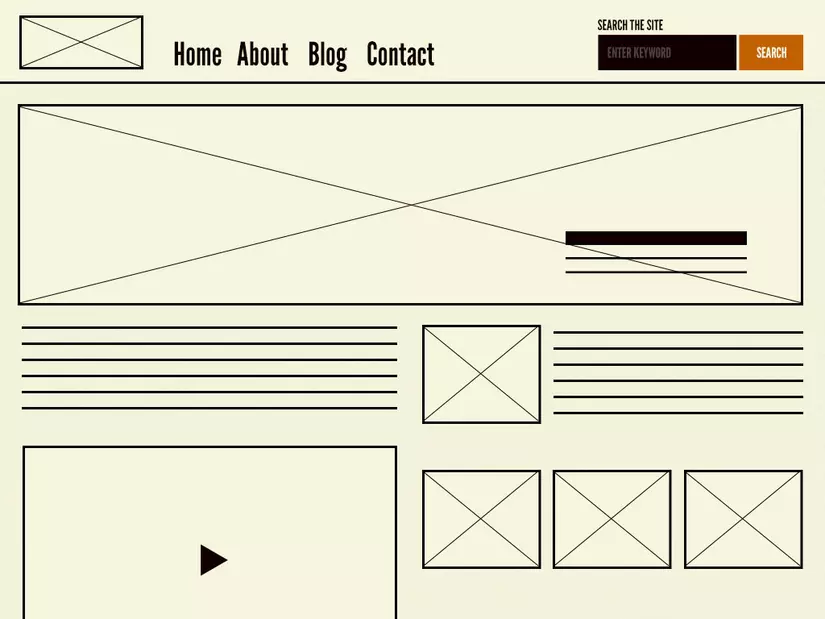
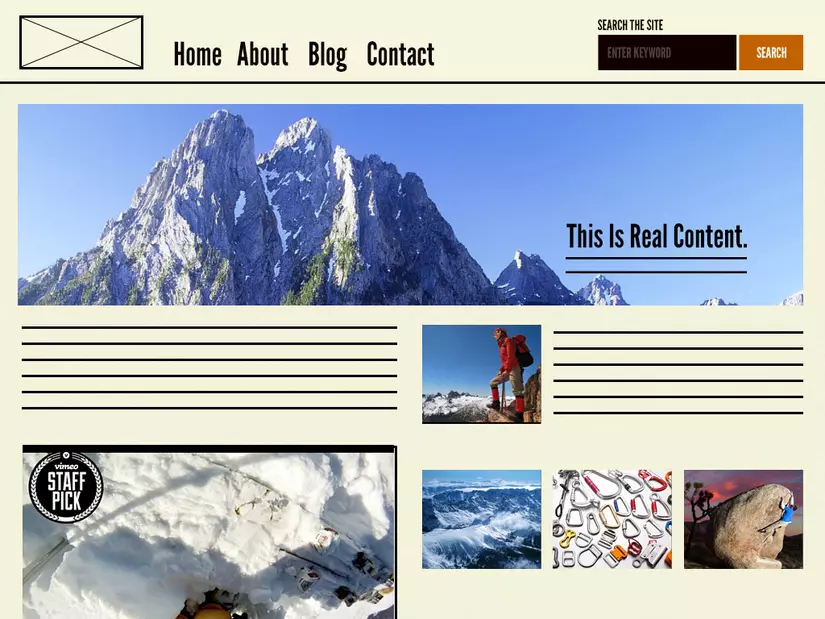
2.4 Templates
Templates: là kết hợp các organisms với nhau tạo thành các trang.
2.5 Pages
- Pages: là các mẫu cụ thể. Họ sẽ kiểm tra templates làm việc với nội dung thực tế như thế nào, cho phép các designers quay trở lại để chỉnh sửa các molecules, organisms, và các templates khi cần thiết.

Zozo vừa giới thiệu qua với các bạn về atomic design, cảm ơn các bạn đã đọc.
Theo Viblo.
Để lại ý kiến
Cho chúng tôi và cộng đồng biết quan điểm của bạn

