20 Nguyên tắc thiết kế website chuyên nghiệp và hiệu quả mới nhất
Thiết kế website là bước quan trọng trong quá trình tạo lập một website hoàn chỉnh. Website cá nhân hay website dành cho doanh nghiệp cũng cần phải thiết kế sao cho trang web đạt được hiệu quả. Cần đáp ứng được chức năng của nó bằng cách truyền tải thông điệp tới khách hàng để thấy được giá trị của thương hiệu đồng thời thu hút người dùng truy cập website. Một trang web tốt có thể tạo dựng được uy tín và niềm tin và có thể thôi thúc khách truy cập hành động. Vậy làm sao để thiết kế trang web tốt, mang đến trải nghiệm tốt cho người dùng? Bài viết dưới đây, Zozo liệt kê các nguyên tắc thiết kế website quan trọng mà bạn nên tham khảo trước khi bắt đầu thiết kế tạo ra website tốt cho cá nhân hay doanh nghiệp của bạn.
Vì sao khi thiết kế website cần chú ý đến nguyên tắc
Mỗi một website khi thiết kế sẽ có giao diện web và bố cục riêng tuỳ thuộc vào mục đích sử dụng của người sở hữu web. Tuy nhiên, khi thiết kế cần thực hiện theo quy chuẩn nhằm tạo được trang web có giao diện đẹp, thân thiện, có thể giữ chân được người dùng truy cập trang web của bạn.
Có thể tưởng tượng như, lần đầu khi bạn bước vào một cửa hàng để mua đồ. Bạn sẽ quan sát xung quanh trước, nếu cửa hàng đó, bày trí gọn gàng, đẹp mắt, sử dụng màu sắc và đồ vật trang trí lạ lẫm, sáng tạo, rất nghệ thuật. Bạn sẽ có một ấn tượng mạnh mẽ khi mới đặt chân vào cửa hàng, chưa kể bạn có ý định mua hàng thật sự hay không, nhưng bạn sẽ dạo quanh cửa hàng để xem qua đồ tại cửa hàng. Lúc đó, bạn đã thành công trong việc giữ chân khách hàng, và có thể làm tăng tỷ lệ chốt đơn thành công.
Đó là một ví dụ cho thấy tầm quan trọng của việc thiết kế web theo nguyên tắc. Bạn có thể sáng tạo cho website của bạn mang một màu sắc riêng, nhưng có những nguyên tắc bạn nên thực hiện theo để website của bạn hoàn chỉnh hơn.
20 nguyên tắc thiết kế website chuyên nghiệp bạn nên biết
Trước hết chúng ta cần xem xét đặc điểm chung của một số website thành công, khám phá những gì bạn sẽ nên làm và không nên làm cho web của mình. Dưới đây là 20 quy tắc thiết kế website, bạn có thể tham khảo trước khi tiến hành thiết kế cho web của bạn nhé
1. Sử dụng font chữ dễ đọc và thân thiện
Bạn có biết vai trò của font chữ khi thiết kế web quan trọng như thế nào không?. Sử dụng phông chữ phù hợp giúp cho thương hiệu của bạn trở nên độc đáo, mang cá tính riêng và có thể truyền tải được ý nghĩa thông điệp của thương hiệu.
Lựa chọn kiểu chữ cho website rất quan trọng, cần phải lựa phông chữ dễ đọc, không nên chọn kiểu chữ quá rối, người dùng chỉ dành mấy giây để đọc lướt qua website của bạn. Nên hãy chọn kiểu chữ làm sao cho người dùng dễ dàng đọc được trong chớp mắt và ấn tượng. Tiếp đến, bạn nên chọn font chữ đồng nhất, dễ nhận diện, tránh sử dụng quá nhiều font chữ khác nhau điều này làm cho website của bạn trở nên rối rắm.
Ngoài thân thiện với người dùng, bạn cần chọn font chữ tương thích tốt với trình duyệt tránh trường hợp bị lỗi font chữ trên web. Zozo gợi ý cho bạn một số font chữ thân thiện trong thiết kế website bạn có thể tham khảo qua: Verdana, Courier New, Script, Serif + Sans Serif, Roboto, Arial ,...

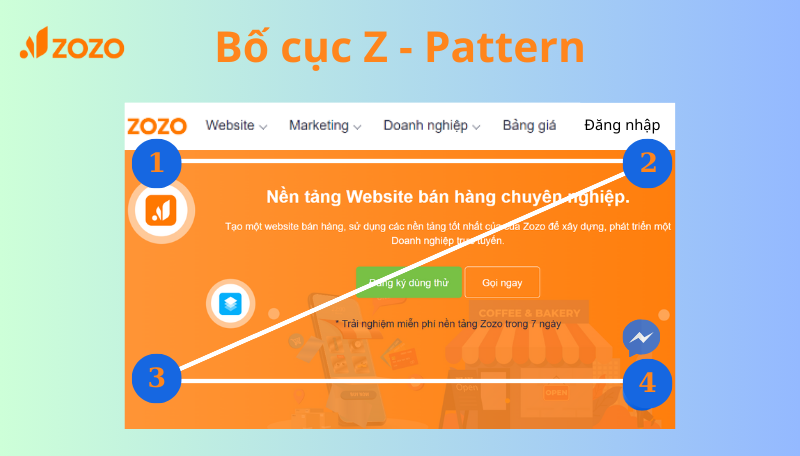
2. Bố cục Z - Pattern
Khi mở một website mới, có thể bạn sẽ có thói quen lướt nhìn từ trái sang phải ở trang đầu tiên, sau đó sẽ nhìn xuống phía dưới bên trái, và kết thúc tại phía dưới cùng bên phải. Đó là cách mà bạn đọc lướt nội dung chính của trang web. Quá trình đọc lướt nhanh theo chiều từ trái qua phải này website đó thường được thiết kế theo mô hình dạng của chữ Z hoặc ở dạng chuỗi zigzag.

Để thực hiện được hết chức năng của bố cục Z - Pattern, bạn nên thiết kế bố cục trang web của bạn như sau: .
- Điểm 1 — Vị trí vàng đặt logo thương hiệu - tạo dấu ấn đầu tiên đến người dùng
- Điểm 2 — Vị trí này bạn nên để thanh menu và CTA thứ cấp nổi bật
Vị trí giữa trang — Một Feature Image Slider ở ngay giữa trang phân biệt phần trên và phần dưới, cũng như giữ mắt theo đường chữ Z - Điểm 2&3 — Đường chéo - Nơi bạn sẽ thể hiện nội dung thu hút và hình ảnh/ video giới thiệu nổi bật - thu hút người truy cập
- Điểm 4 — Đây là điểm kết của bố cục Z-Pattern, vị trí vàng đặt CTA - thôi thúc người dùng hành động
Bố cục Z-pattern thường phù hợp với những website có thiết kế đơn giản, chứa ít text như các trang lading page để tối ưu chức năng chính của trang này là thu hút lượt xem, lượt nhấp, hay kích thích hành vi mua hàng của người dùng thông qua CTA.
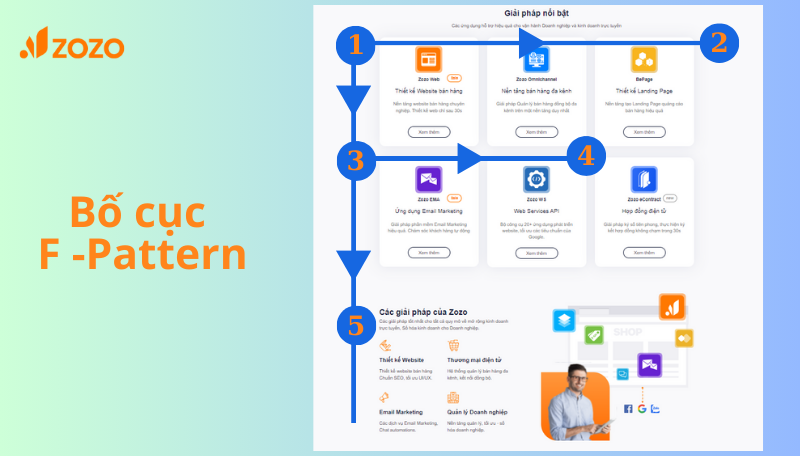
3. Bố cục F - Pattern
Tương tự như bố cục Z - Pattern, bố cục F - Pattern cũng bắt đầu từ bên trái và di chuyển theo chiều ngang sang góc bên phải, sau đó quay trở lại phía bên trái trước khi mắt tiếp tục một lần lướt qua khác.

Trang web thiết kế theo bố cuc F - Pattern sẽ phù hợp với trang web cần nhấn mạnh vào nội dung văn bản quan trọng hơn thành phần khác. Bố cục trang web theo chữ F có thể áp dụng dùng cho trang chủ và các trang blog.
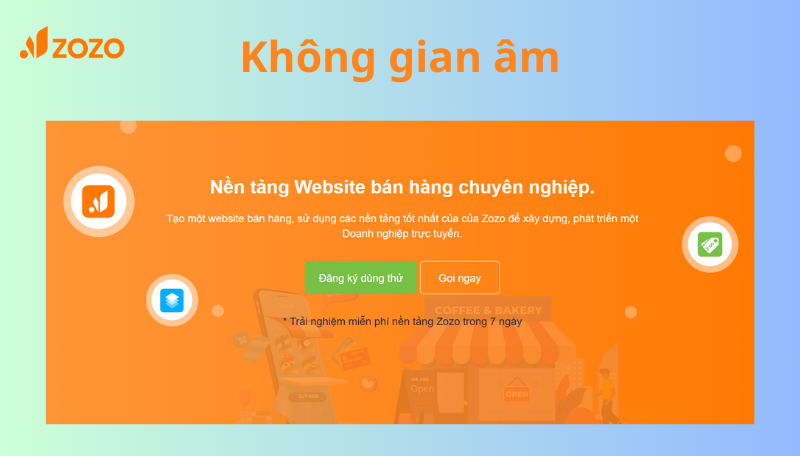
4. Sử dụng không gian âm
Không gian âm là những khoảng trống nằm ở xung quanh hoặc nằm bên trong vật thể ở thiết kế giao diện. Khoảng trắng thường được sử dụng để chỉ ra những vùng không gian âm này, tuy nhiên những khoảng trắng không nhất thiết sẽ sử dụng màu trắng, có thể sủ dụng nhiều màu khác nhau
Không gian âm giúp người dùng dễ dàng nắm bắt thông tin một cách nhanh chóng. Ngoài ra, sử dụng không gian âm định hướng sự chú ý của người truy cập vào những phần trọng tâm. Không gian âm góp phần làm cho trải nghiệm của người dùng trở nên dễ chịu và thoải mái. Khoảng cách phù hợp giữa các dòng làm tăng tính dễ đọc và khả năng bao quát của văn bản.

5. Duy trì sự nhất quán xuyên suốt trong thiết kế
Bạn có biết tính nhất quán là chìa khóa quan trọng trong quá trình thiết kế web không?. Có lẽ bạn cũng sẽ mong muốn khi người dùng truy cập vào website của bạn họ nhận biết được thương hiệu ngay. Sự nhất quán trong thiết kế web có nghĩa là nhất quán toàn bộ trang web về: kích cỡ tiêu đề, phông chữ, màu sắc, hình nền, khoảng cách, các yếu tố của thiết kế, phong cách minh họa, hình ảnh, nút điều hướng,...Việc duy trì sự nhất quán trong thiết kế sẽ làm cho website bạn trở nên chuyên nghiệp hơn, giúp nâng cao uy tín thương hiệu.
6. Điều hướng trang đơn giản và hợp lý
Một trang web không có điều hướng rõ ràng giống như một mê cung không có bản đồ gây rối rắm cho người truy cập. Mặt khác, điều hướng trang web được thiết kế tốt với bố cục được sắp xếp hợp lý, tạo tính thẩm mỹ cho web sẽ thu hút người truy cập. Điều quan trọng là hoạt động tốt trên tất cả các thiết bị và không bị quá tải, hay khó đọc thông tin.
7. Sử dụng bảng màu giúp thiết kế trở nên hoàn hảo
Màu sắc rất quan trọng trong việc thiết kế website của bạn, tuỳ thuộc vào những thông điệp bạn muốn truyền tải tới người dùng bạn sẽ chọn cách phối màu khác nhau. Vì thế các bạn nên cẩn trọng trong việc lựa chọn và phối màu cho website của mình nhé. Ngoài ra,bạn cũng cần lưu ý về độ sáng & tối của màu. Nếu thiết kế nghiêng về tone trắng nhiều cảm giác sẽ bị “thiếu màu”, nếu chọn màu nghiêng màu tối nâu đỏ thì thiết kế sẽ bị “cháy màu”... Một bản thiết kế hoàn hảo là sự hài hòa giữa sáng/ tối, đậm/ nhạt…

8. Quan tâm đến nhu cầu của người trải nghiệm
Nếu bạn muốn xây dựng một website hiệu quả, điều đầu tiên, hãy đặt mình vào vị trí của người truy cập và tự hỏi về nhu cầu, mong muốn, nỗi đau của khách hàng và cách giải quyết vấn đề như thế nào. Từ những thông tin bạn thu thập được, bạn sẽ bắt đầu lựa chọn từ layout, phông chữ, màu sắc mà bạn sử dụng đến CTA và điều hướng trang web,..để tạo dựng website thân thiện, cung cấp trải nghiệm tốt giúp tăng lưu lượng truy cập và tăng tỷ lệ chuyển đổi. Ngoài ra, bạn hãy kêu gọi những khách hàng, bạn bè thử nghiệm trang web của bạn như những người khách hàng đầu tiên để mọi người đánh giá dưới góc độ là người truy cập.
9. Thiết kế nút kêu gọi hành động CTA
Mặc dù các nút thường là thứ cuối cùng được thêm vào thiết kế web nhưng chúng lại đóng một vai trò không thể thiếu. Chúng có thể là yếu tố quyết định xem người dùng tiếp tục điều hướng trang web của bạn hay đóng cửa sổ. Các nút trên trang web của bạn phải hét lên chứ không phải thì thầm. Nghĩa là, chúng phải nổi bật so với các yếu tố hình ảnh khác trên trang và dễ tìm và nhấp vào.

Vai trò của CTA rất quan trong trong website, CTA tạo ra sự tương tác giữa khách hàng tiềm năng và trang web của bạn. Kêu gọi hành động giúp khách hàng dễ dàng thực hiện hành động mà thương hiệu mong muốn như: đăng ký, đặt hàng, tìm hiểu thêm, dùng thử ngay, điền form,... về sản phẩm hoặc dịch vụ của bạn. Nếu website không có CTA, khách hàng không biết mình phải thực hiện bước tiếp theo như thế nào hoặc có thể nhanh chóng thoát trang web.
Các CTA thường được đặt ở các vị trí như header, sidebar, hoặc trên trang chủ để thu hút sự chú ý của người truy cập. Để tối đa hóa hiệu quả của CTA, bạn nên tùy chỉnh hợp lí và thử nghiệm bằng cách thay đổi nội dung, màu sắc, kích thước và vị trí của CTA để tìm ra giải pháp tối ưu cho website.
10. Quy mô hệ thống phân cấp trực quan
Quy mô và hệ thống phân cấp trực quan là một trong những nguyên tắc quan trọng trong việc sắp xếp cấu trúc thông tin của bạn để giúp điều hướng người truy cập qua sản phẩm của bạn dễ dàng hơn. Quy mô thường được sử dụng để truyền đạt thông tin và ý nghĩa của thông điệp. Hệ thống phân cấp trực quan hướng người dùng tiếp cận những thông tin quan trọng trước, sau đó đến nội dung thứ cấp
Hệ thống phân cấp trực quan được thiết lập thông qua việc sử dụng kích thước văn bản, màu sắc, hình dạng,...trên trang web.
11. Chú ý đến chi tiết thành phần thiết kế
Giao diện website như một bức tranh tổng thể được ghép từ những thành phần nhỏ. Chính vì thế, hãy chú ý chi tiết những yếu tố để tạo nên một giao diện tổng thể hoàn hảo như hình ảnh, khoảng cách, font chữ, màu sắc,.. đừng bỏ qua những điều nhỏ nhặt ấy. Chú ý đến các chi tiết nhỏ hơn như biểu tượng chân trang, đường kẻ,...để tạo sự khác biệt cho trang web của bạn.
12. Sử dụng định luật Fitt
Trên giao diện, những phần quan trọng nên được thiết kế đủ lớn, đặt ở vị trí mà người dùng sẽ dễ dàng tiếp cận.
Ví dụ như: lời kêu gọi hành động chính của bạn phải lớn, nổi bật và được đặt gần những nơi dễ thấy, dễ tương tác với người dùng.
13. Chọn hình ảnh / video hấp dẫn và rõ nét
Sử dụng hình ảnh/video đẹp, rõ nét và liên quan đến nội dung để thu hút người truy cập.
Ngoài ra bạn không nên sử dụng quá nhiều hình ảnh có hiệu ứng của Javascript trên web. Nếu sử dụng quá nhiều làm ảnh hưởng đến tốc độ tải trang có thể dẫn đến tỷ lệ thoát trang cao. Bởi trong thời đại công nghệ số hiện nay, người dùng bận rộn hoặc có nhiều sự lựa chọn, họ sẽ không thể nào ngồi chờ website của bạn load quá lâu
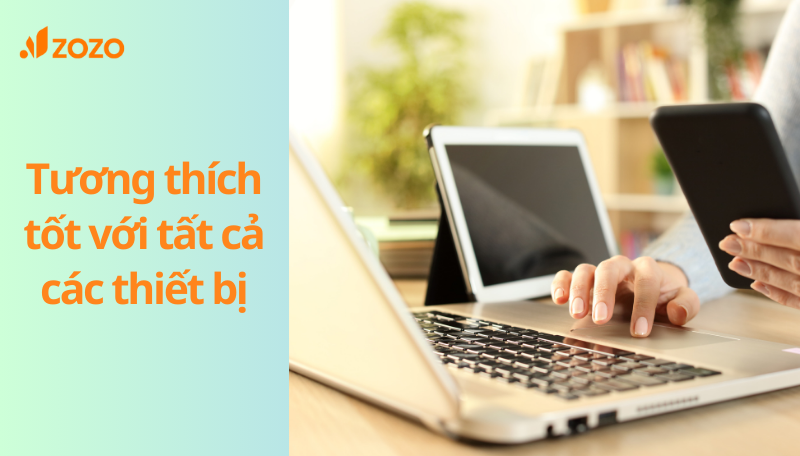
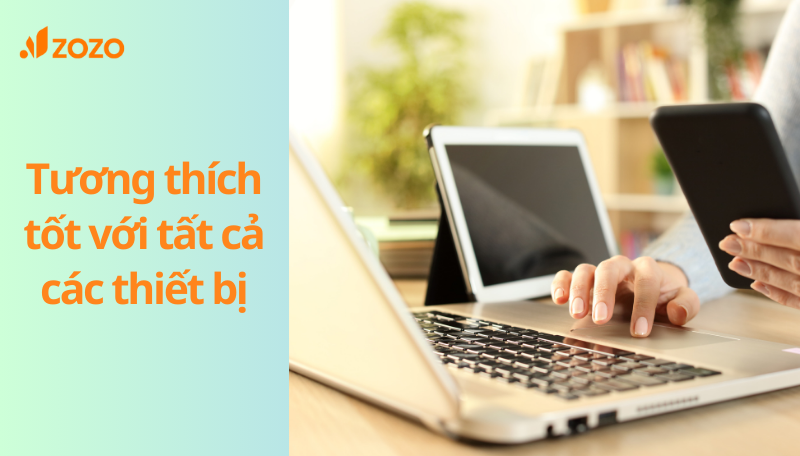
14. Tương thích tốt với tất cả các thiết bị
Việc website tương thích với các thiết bị truy cập khác nhau như máy tính, điện thoại di động và tablet,...là một trong những nguyên tắc rất quan trọng. Để đảm bảo việc khi người dùng truy cập vào sẽ không gặp lỗi, hay không chứ đủ giao diện và bị che mất thông tin ở web. Hiện nay phần lớn, người dùng đều sử dụng thiết bị di động thông minh để truy cập vào web tìm kiếm thông tin và mua sắm online, chính vì vậy website cần phải đáp ứng được tiêu chí thân thiện với các thiết bị.

15. Sử dụng nguyên tắc đối xứng - bất đối xứng
Đối xứng là một yếu tố trong thiết kế website giúp truyền tải nội dung và tạo sự cân bằng trong thiết kế tạo ra sự hài hòa. Nếu các phần tử trên trang web được thiết kế gọn gàng và có kích thước bằng nhau, người truy cập sẽ cảm thấy dễ chịu và đẽ dàng đọc nội dung mà bạn cung cấp trên web hơn.
Tuy nhiên, bạn không nên chăm chăm tạo tính đối xứng cho toàn bộ thiết kế điều đó sẽ trông web trở nên cứng nhắc và nhàm chán. Nguyên tắc bất đối xứng cũng nên được sử dụng xen kẽ nhằm tạo nên điểm nổi bật, độc đáo và có thể nhấn mạnh thông tin giá trị và thông điệp mang lại cho người dùng trong sản phẩm / dịch vụ của bạn. Một thiết kế hoàn hảo chính là thiết kế có sự dung hòa giữa hai nguyên tắc này.
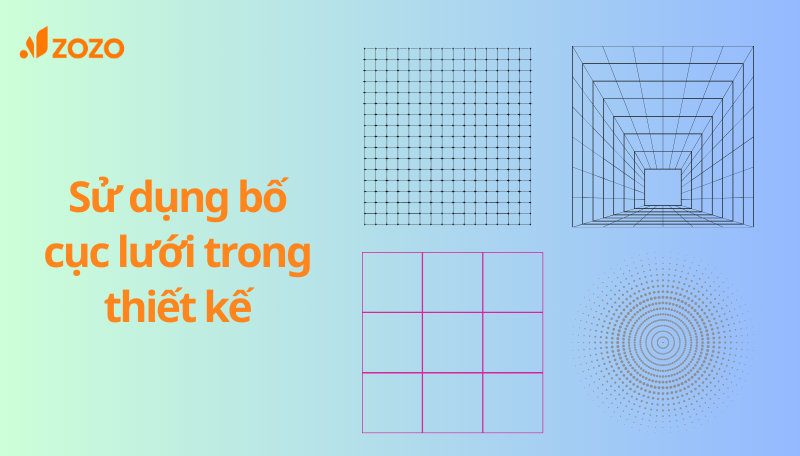
16. Sử dụng bố cục lưới trong thiết kế
Sử dụng bố cục lưới là một cách tip để cho trang web của bạn trông gọn gàng, hài hoà và chuyên nghiệp. Về cơ bản, đây là những đường ngang và dọc giao nhau để căn chỉnh các thành phần trong bố cục. Đây là một công cụ trực quan mạnh mẽ giúp tạo ra sự nhất quán và trật tự trong thiết kế của bạn, đặc biệt với những thiết kế có nhiều chi tiết nhỏ.

17. Định luật Hick
Định luật Hick chỉ ra rằng “ Càng có nhiều lựa chọn, thì người dùng sẽ mất nhiều thời gian để họ đưa ra quyết định với sản phẩm/dịch vụ của mình”
Việc có nhiều lựa chọn sẽ giúp sản phẩm/dịch vụ của bạn đa dạng hơn. Tuy nhiên khi có nhiều lựa chọn, người dùng cần cân nhắc lâu hơn khi tìm hiểu trước khi quyết định. Chính vì điều đó sẽ gây mất nhiều thời gian hơn để khách hàng thực hiện hành động.
18. Tương phản
Nguyên tắc tương phản là điều quan trọng cần chú ý trong thiết kế. Sự tương phản được hình thành trong các yếu tố như: màu sắc,kích thước, hướng chuyển động,...Nguyên tắc này làm cho thiết kế trở nên ấn tượng và truyền tải thông điệp mạnh mẽ hơn. Do đó, nguyên tắc này thường được sử dụng để nhấn mạnh nội dung quan trọng hay CTA.
19. Thời gian tải trang nhanh
Thời gian tải tối đa 3 giây là mức chuẩn để website của bạn xuất hiện. Và người dùng không có nhiều thời gian chờ đợi quá lâu chờ mỗi trang web load. Khi thiết kế web, bạn cần hạn chế việc sử dụng quá nhiều hình ảnh, video và audio với dung lượng quá cao. Mặc dù hình ảnh, video có thể truyền tải thông tin tốt đến với người dùng nhanh chóng hơn, nhưng bạn cần phải chọn lọc để phù hợp với web của mình.

20. Sử dụng từ ngữ dễ hiểu phù hợp với từng đối tượng
Bạn nên chọn ngôn ngữ phù hợp với đối tượng mà bạn muốn hướng đến nhưng chọn ngôn từ sao cho dễ hiểu nhất tránh dùng thuật ngữ chuyên ngành, gây khó hiểu cho người đọc.Sử dụng từ ngữ dễ hiểu giúp cho website của bạn thêm tính thiện cảm. Mà khi có thiện cảm tốt, thì việc đánh giá và lựa chọn bạn sẽ được ưu tiên, và làm cho khách hàng nhớ lâu hơn.
Hiện nay có rất nhiều trang web cạnh tranh rất lớn, mà cạnh tranh càng lớn thì người dùng sẽ tiếp cận được nhiều cửa hàng có sản phẩm / dịch vụ tốt để lựa chọn. Chính vì vậy, bạn cần ưu tiên cung cấp sản phẩm/ dịch vụ tốt để có cơ hội tiếp cận người dùng cao hơn và có tỷ lệ chuyển đổi gia tăng. Có thể bạn chưa biết, khi người dùng truy cập vào website của bạn, có thể họ chưa biết bạn sẽ cung cấp sản phẩm / dịch vụ như thế nào? Nhưng khi họ thấy ngôn từ dễ hiểu, thân thiện, cô đọng và súc tích, website ấn tượng cũng khiến cho họ có cái nhìn thiện cảm đầu tiên với website của bạn
Áp dụng các nguyên tắc thiết kế website trên, bạn sẽ tạo ra cho mình một website hiệu quả và tối ưu. Bạn sẽ tiếp cận được nhiều khách hàng tiềm năng trên môi trường kĩ thuật số, đưa thương hiệu của bạn đến gần hơn với người tiêu dùng số hiện nay.
Kết luận
Hy vọng Zozo đã cung cấp cho bạn những thông tin trên sẽ giúp ích cho bạn trong quá trình thiết kế website, tạo được thành phẩm hơn mong đợi. Đồng thời, giúp cho website của bạn có thể mang đến hiệu quả về mặt giá trị doanh số và lưu lượng truy cập website tăng. Nếu bạn đang có nhu cầu xây dựng một trang web chuẩn SEO chuyên nghiệp và uy tín, hãy liên hệ với Zozo để được đội ngũ chuyên viên tư vấn cho bạn nhé.
Để lại ý kiến
Cho chúng tôi và cộng đồng biết quan điểm của bạn





