Tìm hiểu về Interaction to Next Paint (INP) - chỉ số quan trọng được Google đánh giá ưu tiên
Interaction to Next Paint (INP) là một chỉ số đánh giá khả năng phản hồi của một trang web. INP ghi lại độ trễ của tất cả những tương tác trong toàn bộ quá trình của trang, từ thời điểm nhận tương tác đầu tiên cho tới khi xuất hiện khung hình tiếp theo và các trình xử lý sự kiện được chạy.
Giá trị cao nhất của các tương tác đó — hoặc gần cao nhất đối với các trang có nhiều tương tác — được ghi lại là INP của trang. INP thấp sẽ đảm bảo trang web phản ứng nhanh với các tương tác của người dùng.
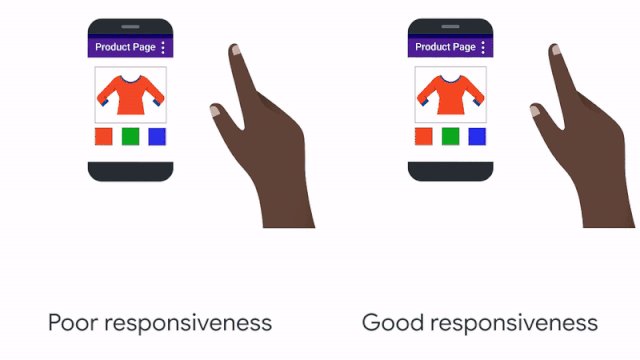
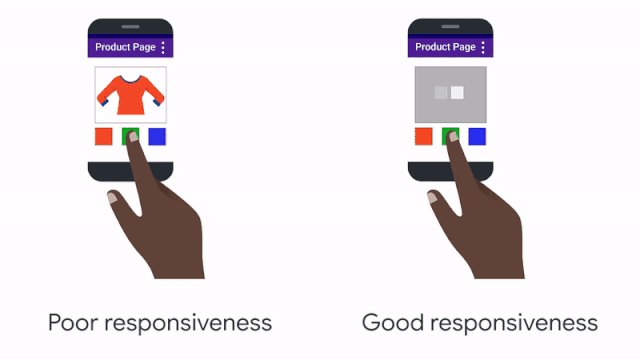
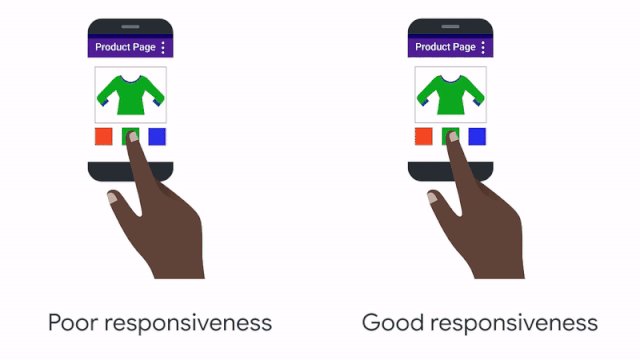
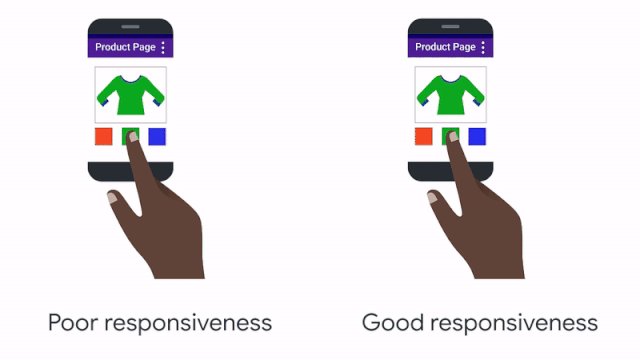
Chỉ số INP cũng để đánh giá mức độ hài lòng của người dùng với khả năng phản hồi của trang. Nếu chỉ số này tốt, trang sẽ phản ứng nhanh chóng với tương tác của người dùng. Những thay đổi trên giao diện người dùng khi trang phản hồi lại được gọi là phản hồi trực quan. Ví dụ đối với trường hợp mua hàng trực tuyến, phản hồi trực quan sẽ cho chúng ta biết sản phẩm đã nằm trong giỏ hàng khi chúng ta nhấn vào nút "thêm vào giỏ hàng",...
Qua bài viết này, chúng ta sẽ hiểu được cách INP hoạt động và làm thế nào để đo lường, cải thiện chỉ số INP.
Khái niệm về một tương tác?
Khi người dùng tương tác với một trang web, họ sẽ mong đợi rằng, sau khi hành động đó xảy ra, họ sẽ nhận thấy được kết quả thông qua sự thay đổi của trang ngay lập tức. Một vài nghiên cứu cho thấy rằng, cần hơn 100ms để phản hồi tương tác của người dùng được xem là phản hồi chậm. Vì vậy, xác định được những tương tác này và tối ưu chúng sẽ giúp trang web thân thiện với người dùng hơn.
Một tương tác được gọi khi:
- Nhấn vào vùng tương tác bằng chuột.
- Chọn vào vùng tương tác trên màn hình thiết bị.
- Nhấn vào ký tự trên bàn phím (bàn phím vật lý, bàn phím ảo).

Chỉ số INP thế nào được gọi là "tốt"?
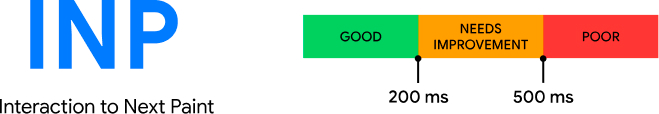
INP được xem là tốt khi giá trị của nó nhỏ hơn 200 ms. Khi khả năng phản hồi của trang có giá trị từ 200 ms đến 500 ms được xem là cần phải cải thiện. Và thật tệ khi giá trị này vượt mức 500 ms.

Sự khác biệt giữa Interaction to Next Paint (INP) và FID (First Input Delay)
First Input Delay (FID) là một trong 3 chỉ số trong Core Web Vitals cùng với Largest Contentful Paint (LCP) và Cumulative Layout Shift (CLS). FID được đo lường dựa trên độ trễ đầu vào của tương tác đầu tiên trên trang và giá trị FID được tính sau khi thực hiện tương tác này. FID tập trung cải thiện độ trễ của tương tác đầu tiên trên trang, gây ấn tượng tốt với người dùng khi vừa vào trang web.
Interaction to Next Paint (INP) được đo lường dựa trên toàn bộ tương tác của trang trong một phiên làm việc. Toàn bộ thời gian tương tác từ việc xử lý sự kiện đến hiển thị khung hình. Khác với FID chỉ quan tâm đến tương tác đầu tiên, giá trị INP được tính tới sau khi người dùng rời khỏi trang. Kết quả này đại diện cho toàn bộ khả năng phản hồi của trang.
Làm thế nào để đo lường INP?
Giá trị INP có thể được đo lường thông qua dữ liệu phòng thí nghiệm và dữ liệu thực tế.
Browser Tools:
- Chrome Devtools Lighthouse User Flows.
- Lighthouse Panel in DevTools, available in "Timespan Mode".
- Web Vitals extension.
In the field:
- Treo.sh.
- PageSpeed Insights.
- Chrome User Experience Report (CrUX).
Đo lường INP trong Javascript
Riêng đối với Javascript, chúng ta có thể đo lường INP bằng cách sử dụng thư viện Javascript web-vitals
import { onINP } from 'web-vitals'; onINP(({ value }) => { //log the value to the console, or send it to your analytics provider. console.log(value); });
Giống như các phương thức khác trong thư viện web-vitals, onINP cho phép truyền vào một hàm và trả về dữ liệu trong hàm đó. Từ dữ liệu được trả về, thông qua xử lý và phân tích để có được kết quả trực quan nhất.
Làm gì để cải thiện INP?
Nếu trang web có giá trị INP vượt ngưỡng 200 ms (ngưỡng tốt). Chúng ta cần phải tìm ra cách để cải thiện giá trị này. Chúng ta sẽ tập trung vào trong quá trình tải trang và sau khi tải trang.
Cải thiện INP trong quá trình tải trang
INP được xem là một nhân tố trong quá trình tải trang, bởi vì người dùng có thể tương tác với trang kể cả khi trang đang tải các gói, nội dung cần thiết để trang web có thể hoạt động.
"Total Blocking Time (TBT) có sự tương quan mật thiết với INP hơn là FID. TBT là giá trị đo lường phòng thí nghiệm, nhưng nếu giá trị TBT cao, báo hiệu cho ta biết rằng giá trị INP có thể sẽ không tốt trong môi trường thực tế".
Để cải thiện khả năng phản hồi trong quá trình tải trang, có một số phương án như sau.
- Xoá bớt những code không cần thiết, có thể sử dụng coverage tool trong Chrome's DevTools để kiểm tra.
- Tìm cách chia nhỏ code để có thể tải chúng sau nếu không cần thiết trong quá trình tải trang. Coverage tool được sử dụng để xem xét những tệp không cần thiết và tối ưu chúng.
- Xác định những thư viện bên ngoài tải chậm trong quá trình tải trang, tối ưu chúng.
- Sử dụng Performance Profiler để tìm ra những tác vụ dài, từ đó tìm cách tối ưu.
- Đảm bảo rằng trang không tốn quá nhiều tài nguyên của trình duyệt trong quá trình hiển thị trang. Giảm thiểu việc hiển thị nhiều thành phần lớn, tối ưu kích thước DOM, tránh giải mã những hình ảnh lớn, hiệu ứng CSS phức tạp,...
Cải thiện INP sau quá trình tải trang
Bởi vì INP được tính từ trên toàn bộ chu trình của trang, nên giá trị INP có thể ảnh hưởng bởi những hành động sau khi tải trang.
- Sử dụng
postTaskAPI để ưu tiên những tác vụ một cách thích hợp. - Sắp xếp những công việc không cần thiết khi trình duyệt tạm ngừng với
requestIdleCallback. - Sử dụng Performance Profiler để đánh giá các tác vụ riêng lẻ, tìm ra các tác vụ dài để tối ưu.
- Đánh giá các thư viện bên ngoài để xem ảnh hưởng của chúng tới khả năng phản hồi của trang.
Tổng kết
Qua bài viết này, chúng ta có thể hiểu thêm về giá trị INP và một số công cụ để cải thiện hiệu năng của một trang web. Hãy thử áp dụng các giải pháp trên nhằm nâng cao chất lượng trang web của bạn!
Nguồn: https://web.dev/inp
Để lại ý kiến
Cho chúng tôi và cộng đồng biết quan điểm của bạn




