Hướng dẫn cách kiểm tra tốc độ website
Tốc độ website là một yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và hiệu quả kinh doanh. Nếu trang web tải chậm, người dùng có xu hướng rời đi, dẫn đến tỷ lệ thoát cao và giảm cơ hội bán hàng hoặc tiếp cận thông tin.
Bài viết này sẽ giúp bạn hiểu rõ hơn về tốc độ website thông qua ba khía cạnh:

1. Hiểu về các khái niệm liên quan tốc độ website
Hiểu về tốc độ website, tốc độ tải trang website
Tốc độ website là thời gian cần thiết để trang web tải và hiển thị đầy đủ nội dung cho người dùng. Khái niệm này bao gồm toàn bộ quá trình từ khi người dùng nhập địa chỉ URL đến khi trang được hiển thị hoàn chỉnh trên màn hình. Tốc độ website ảnh hưởng trực tiếp đến sự hài lòng của người dùng và khả năng duy trì khách hàng.
Quá trình tải và hiển thị của một website
Khi người dùng nhập URL và nhấn Enter, trình duyệt sẽ gửi một yêu cầu đến máy chủ. Máy chủ phản hồi bằng cách gửi dữ liệu về cho trình duyệt, bao gồm mã HTML, CSS, JavaScript và hình ảnh. Trình duyệt sau đó xử lý và hiển thị các nội dung này cho người dùng. Quá trình này bao gồm nhiều bước, từ tải tài nguyên đến phân tích và hiển thị nội dung.
Tốc độ website thế nào là nhanh, là chậm?
Tốc độ tải trang được đánh giá qua các yếu tố như thời gian hiển thị nội dung đầu tiên và thời gian tương tác. Theo các tiêu chuẩn chung, thời gian tải trang lý tưởng là dưới 3 giây để mang lại trải nghiệm người dùng tốt nhất. Thời gian tải quá lâu có thể khiến người dùng mất kiên nhẫn và rời trang.
2. Vai trò của Tốc độ Website
Tốc độ website không chỉ là yếu tố kỹ thuật mà còn là một yếu tố chiến lược quan trọng, ảnh hưởng lớn đến sự thành công của doanh nghiệp trực tuyến. Trong bối cảnh người dùng có xu hướng muốn mọi thứ nhanh chóng, tốc độ tải trang không tốt có thể khiến họ rời bỏ ngay lập tức. Bài viết này sẽ đi sâu vào 6 khía cạnh chính để làm rõ vai trò của tốc độ website: Trải nghiệm người dùng (UX), Tối ưu hóa công cụ tìm kiếm (SEO), Tỷ lệ chuyển đổi, Giữ chân khách hàng, Giảm chi phí vận hành, và Tăng doanh thu, hiệu quả kinh doanh.

1. Trải nghiệm Người dùng (UX)
Ảnh hưởng đầu tiên
Tốc độ website tác động trực tiếp đến ấn tượng đầu tiên mà khách hàng cảm nhận khi truy cập vào trang. Một trang web tải chậm có thể khiến người dùng mất kiên nhẫn và rời đi trước khi xem được nội dung. Ấn tượng đầu tiên tốt là điều kiện tiên quyết để giữ chân người dùng.
Tính tương tác và mượt mà
Khi trang web tải nhanh, người dùng có thể dễ dàng tương tác với các chức năng mà không gặp phải sự chậm trễ. Điều này tạo ra cảm giác mượt mà và tin cậy, góp phần nâng cao trải nghiệm tổng thể.
2. Tối ưu hóa Công cụ Tìm kiếm (SEO)
Xếp hạng trên công cụ tìm kiếm
Google và các công cụ tìm kiếm khác đánh giá cao tốc độ tải trang khi xếp hạng các website. Tốc độ nhanh giúp cải thiện chỉ số SEO, giúp website có cơ hội xuất hiện cao hơn trong kết quả tìm kiếm.
Chỉ số trải nghiệm người dùng
Google sử dụng các chỉ số như First Contentful Paint (FCP) và Largest Contentful Paint (LCP) để đo lường trải nghiệm người dùng. Tốc độ trang nhanh đồng nghĩa với việc các chỉ số này được cải thiện, từ đó nâng cao thứ hạng SEO.
3. Tỷ lệ Chuyển đổi
Quyết định mua hàng
Người dùng có xu hướng rời bỏ trang nếu phải chờ đợi quá lâu. Tốc độ trang nhanh giúp tăng khả năng người dùng hoàn thành quy trình mua hàng hoặc đăng ký dịch vụ, nâng cao tỷ lệ chuyển đổi.
Tránh làm gián đoạn quá trình mua sắm
Trang web tải chậm làm gián đoạn quá trình mua sắm của khách hàng, gây khó chịu và giảm tỷ lệ hoàn tất giao dịch. Ngược lại, trang web nhanh giúp trải nghiệm mua sắm liền mạch và đáng tin cậy.
4. Giữ chân Khách hàng
Tăng thời gian ở lại trang
Tốc độ website nhanh khuyến khích người dùng ở lại trang lâu hơn để khám phá thêm sản phẩm hoặc thông tin. Điều này giúp giảm tỷ lệ thoát và tăng mức độ tương tác.
Xây dựng lòng tin từ khách hàng
Khách hàng cảm thấy an tâm hơn với các trang web có tốc độ tải nhanh, từ đó có xu hướng quay lại và tạo lòng trung thành. Một trải nghiệm nhanh chóng và mượt mà là yếu tố quan trọng trong việc giữ chân khách hàng.
5. Giảm Chi phí Vận hành
Tối ưu hóa tài nguyên
Tốc độ website nhanh thường liên quan đến việc tối ưu hóa tài nguyên và mã nguồn. Điều này giúp giảm tải cho máy chủ và tiết kiệm chi phí vận hành liên quan đến băng thông và tài nguyên máy chủ.
Cải thiện hiệu suất trang web
Việc tối ưu hóa tốc độ giúp trang web hoạt động hiệu quả hơn, giảm nguy cơ lỗi hệ thống hoặc thời gian ngừng hoạt động, từ đó tiết kiệm chi phí bảo trì và nâng cấp.
6. Tăng Doanh thu, Hiệu quả Kinh doanh
Tăng khả năng bán hàng
Tốc độ website nhanh không chỉ cải thiện trải nghiệm người dùng mà còn tăng cơ hội bán hàng. Với trải nghiệm tốt, người dùng có xu hướng hoàn tất mua hàng và giới thiệu cho người khác.
Gia tăng uy tín thương hiệu
Trang web tải nhanh góp phần tạo ấn tượng tốt về một doanh nghiệp chuyên nghiệp, đáng tin cậy. Điều này giúp gia tăng uy tín thương hiệu, thu hút khách hàng mới và giữ chân khách hàng cũ.
3. Các công cụ hỗ trợ kiểm tra tốc độ website
Để đánh giá hiệu suất và tối ưu hóa tốc độ của website, việc sử dụng các công cụ chuyên dụng là vô cùng cần thiết. Dưới đây là 6 công cụ kiểm tra tốc độ website phổ biến nhất hiện nay, mỗi công cụ đều có những ưu điểm riêng biệt giúp bạn có cái nhìn toàn diện về hiệu suất website của mình.

1. Google PageSpeed Insights
Đây là một trong những công cụ được sử dụng rộng rãi nhất. Google PageSpeed Insights cung cấp báo cáo chi tiết về tốc độ tải trang của website trên cả máy tính để bàn và thiết bị di động. Công cụ này đưa ra các gợi ý cụ thể để cải thiện hiệu suất, giúp website của bạn tải nhanh hơn và có thứ hạng cao hơn trên kết quả tìm kiếm của Google.
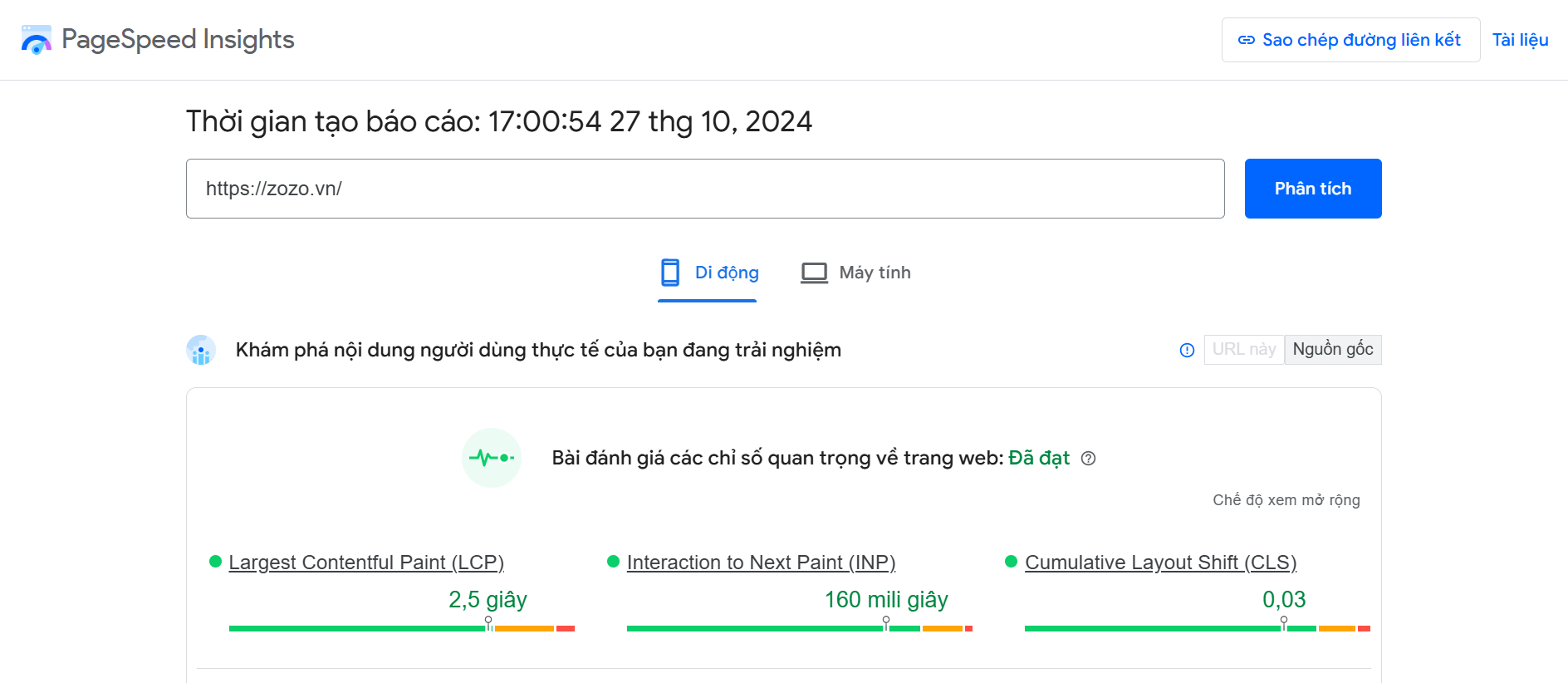
Để thực hiện kiểm tra tốc độ cho website, bạn có thể truy cập https://pagespeed.web.dev/ nhập đường link là tên miền hoặc một liên kết cần kiểm tra tốc độ theo hình bên dưới

Tốc độ tải trang trên Google Pagespeed Insight sẽ được đánh giá trên thang điểm 100 cùng việc chia hai thiết bị "Di động" và "Máy tính".
Cách thức đánh giá dựa trên dữ liệu nghiên cứu, phân tích của Lighthouse về các website, một trang được đánh giá trên 90 điểm có tốc độ tải trang nhanh và đang vận hành hiệu quả nên các chỉ có có đánh dấu màu xanh. Từ 50 – 90 điểm là dành cho các website có một số tiêu chí chưa tốt, cần cải thiện thêm.
Dưới 50 là những trang có tốc độ chậm, cần điều chỉnh lại khá nhiều vấn đề để tối ưu tốc độ load trang và sẽ có cảnh báo màu đỏ.
2. Think with Google
Mặc dù không phải là công cụ kiểm tra tốc độ chuyên dụng, Think with Google cung cấp nhiều thông tin hữu ích về xu hướng người dùng, hành vi trực tuyến và cách thức tối ưu hóa website để đạt được hiệu quả tốt nhất. Bằng cách sử dụng các công cụ và dữ liệu của Think with Google, bạn có thể hiểu rõ hơn về cách người dùng tương tác với website của mình và từ đó đưa ra những quyết định cải thiện hiệu suất.
3. Alexa Traffic Rank
Alexa Traffic Rank giúp bạn so sánh thứ hạng của website của mình với các đối thủ cạnh tranh. Mặc dù không trực tiếp đo tốc độ tải trang, nhưng thông qua việc so sánh với các website có thứ hạng cao hơn, bạn có thể rút ra những bài học về hiệu suất và tối ưu hóa website.
4. GTmetrix
GTmetrix là một công cụ toàn diện để kiểm tra tốc độ và hiệu suất của website. Công cụ này kết hợp các chỉ số từ Google PageSpeed Insights và YSlow để cung cấp một cái nhìn tổng quan về các vấn đề cần cải thiện. GTmetrix cũng cho phép bạn so sánh kết quả kiểm tra qua các lần để theo dõi tiến độ tối ưu hóa.
5. WebPageTest
WebPageTest là một công cụ kiểm tra tốc độ website mạnh mẽ, cung cấp nhiều tùy chọn cấu hình chi tiết. Bạn có thể chọn vị trí kiểm tra, loại trình duyệt, kết nối mạng để mô phỏng điều kiện thực tế của người dùng. WebPageTest cũng cho phép bạn quay video quá trình tải trang để tìm hiểu chi tiết về những gì xảy ra khi trang web của bạn được tải.
6. Dotcom-Monitor
Dotcom-Monitor là một công cụ giám sát hiệu suất website chuyên nghiệp. Ngoài việc kiểm tra tốc độ, công cụ này còn cung cấp các tính năng khác như kiểm tra thời gian hoạt động, kiểm tra SSL. Dotcom-Monitor phù hợp cho các doanh nghiệp cần theo dõi hiệu suất website một cách liên tục và chuyên nghiệp.
Lưu ý: Để có kết quả kiểm tra chính xác nhất, nên thực hiện kiểm tra tốc độ website từ nhiều vị trí địa lý khác nhau và trên các thiết bị khác nhau.
Để lại ý kiến
Cho chúng tôi và cộng đồng biết quan điểm của bạn


