Thiết kế website theo yêu cầu trọn gói
Đáp ứng mọi nhu cầu quy mô, khả năng tùy biến theo từng Doanh nghiệp



Sở hữu một website tối ưu cùng các công cụ thông minh giúp tăng tỷ lệ chuyển đổi, uy tín thương hiệu cho Doanh nghiệp
Chuẩn SEO, tối ưu UI/UX

Load trang dưới 5s

Bán hàng hiệu quả

Triển khai nhanh chóng
Chuẩn bảo mật quốc tế SSL

Tùy biến theo ngân sách
Zozo luôn đồng hành để tiếp tục mang đến các giải pháp website tốt nhất, chất lượng nhất.

Website chạy chính thức: 2017
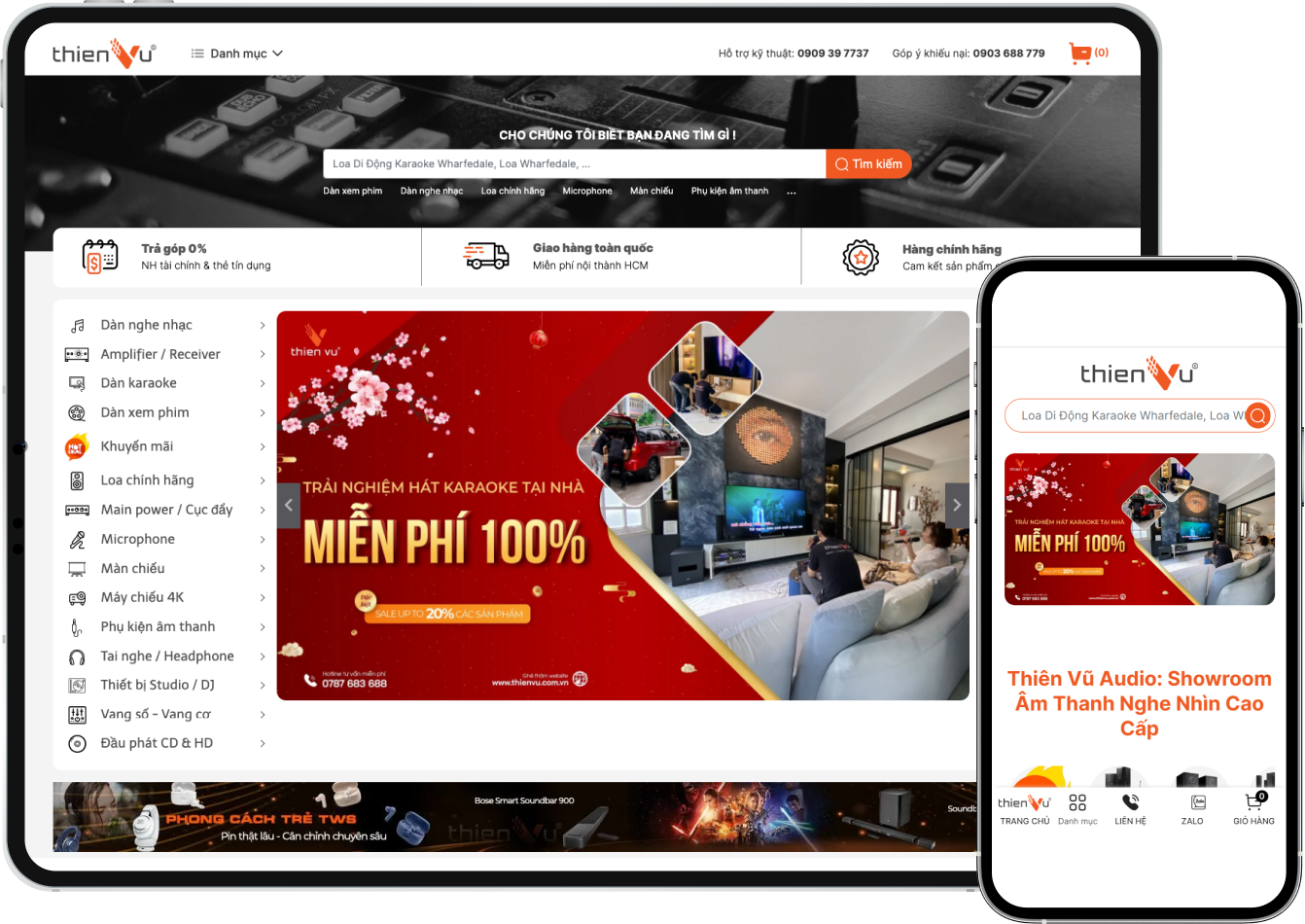
Là đơn vị hàng đầu trong lĩnh vực Dàn âm thanh, cung cấp các sản phẩm phục vụ nghe nhìn tại TP HCM. Website Thiên Vũ định vị giúp dễ dàng trải nghiệm sản phẩm, mua sắm online, giao tiếp với đội ngũ tư vấn.

Website chạy chính thức: 2019
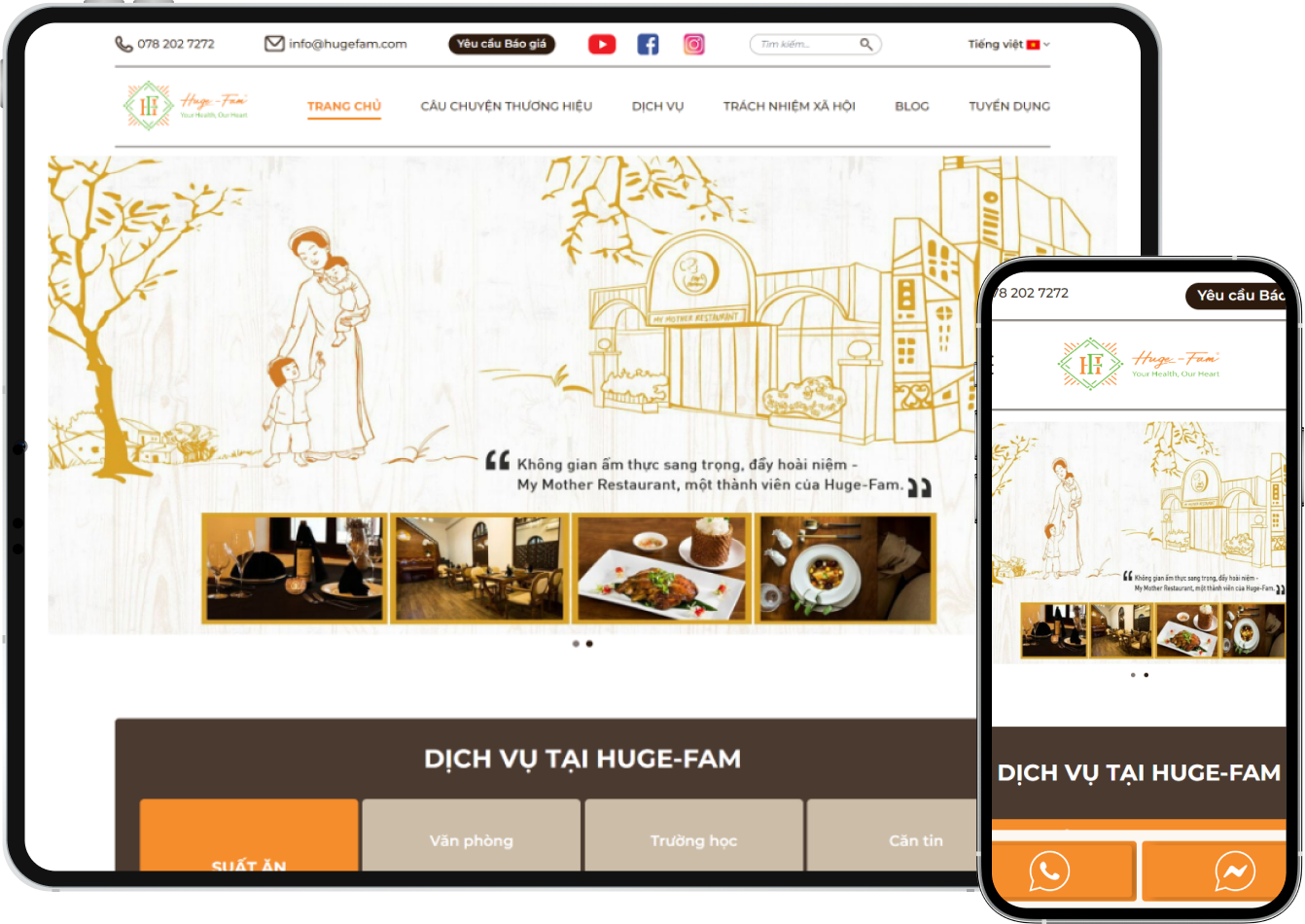
HugeFam cung cấp 200.000+ suất ăn mỗi tháng cho 150+ đơn vị Doanh nghiệp, Nhà máy tại khu vực Tp. Hồ Chí Minh. Website thiết kế khẳng định vị thế, giúp các đối tác dễ dàng tìm kiếm đặt hàng dịch vụ

Website chạy chính thức: 2020
VNIX là dự án của (VNNIC là đơn vị trực thuộc Bộ Thông tin và Truyền thông. Với vai trò là NIC quốc gia (National Internet Information Center), VNNIC cung cấp các nền tảng hạ tầng, dịch vụ thiết yếu của mạng Internet Việt Nam)

Zozo tự hào đơn vị triển khai cung cấp cho 30.000+ khách hàng, đáp ứng mọi nhu cầu xây dựng website.
Basic
THEO MẪU DỰNG SẴN
5-10 triệu
Sử dụng theo kho mẫu có sẵn. Hoàn thiện, sử dụng theo tiêu chuẩn website tối ưu SEO/Mobile
GÓI PHỔ BIẾN
Custom
DỰNG THEO YÊU CẦU
từ 12 triệu
Dựng theo mẫu website, mẫu demo bên ngoài bất kỳ, các tính năng bổ sung nâng cao dựa trên nền tảng của Zozo.
Bàn giao và đưa vào sử dụng trong 15 ngày
UI/UX Design
THIẾT KẾ ĐỘC QUYỀN
Từ 25 triệu
Thiết kế theo bất kỳ nhu cầu giao diện, tính năng của khách hàng, kết nối mở rộng trên các nền tảng App, CRM, API bên thứ 3
Xây dựng và bàn giao trong 45 ngày
Sở hữu website với giao diện độc quyền, phù hợp với văn hóa, giá trị riêng của doanh nghiệp là cách bạn thể hiện thương hiệu và tạo ấn tượng với khách hàng. Chưa kể, việc này giúp website của bạn sở hữu những tính năng chuyên biệt phù hợp với yêu cầu kinh doanh của mình.
Có. Trong hợp đồng thiết kế website, bạn cần thực hiện đặt cọc từ 50% giá trị hợp đồng, 50% còn lại sẽ thanh toán sau khi nghiệm thu hoàn thành sản phẩm, vì vậy bạn hoàn toàn có thể an tâm về mặt hiệu quả hoạt động.
100% website tại Zozo được thiết kế chuẩn SEO và tuân thủ đúng- đủ - tốt các tiêu chuẩn từ Google, giúp website dễ dàng đạt được thứ hạng cao trên công cụ tìm kiếm ( TOP SEO).
Zozo cam kết bảo hành website cho quý khách hàng trọn đời và đảm bảo website của quý khách hoạt động ổn định, hiệu suất cao. Ngoài ra, đội ngũ kỹ thuật online 24/24 để đáp ứng các yêu cầu hỗ trợ của Quý khách hàng nhanh chóng & lập tức.
Có. Bằng những kinh nghiệm và kiến thức có được trong hơn 7 năm làm web, chúng tôi sẽ hướng dẫn và tư vấn bạn những ý tưởng website phù hợp với mục tiêu kinh doanh và, văn hóa doanh nghiệp của bạn.
Tùy vào yêu cầu về quy mô và độ phức tạp của Quý khách hàng mà sẽ có thời gian làm website tương ứng. Nhưng trung bình mất khoảng 20-45 ngày cho mỗi website chuyên nghiệp, chỉn chu.
Chi phí thiết kế website trọn gói sẽ thay đổi tùy vào loại website và mức độ phức tạp của website. - Đối với website thiết kế lại theo mẫu có sẵn sẽ dao động từ 5-12 triệu - Còn đối với website thiết kế mới theo yêu cầu riêng, giao diện độc quyền thì dao động từ 25 triệu trở lên.